WebSocket:让Web更实时、更快速高效
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
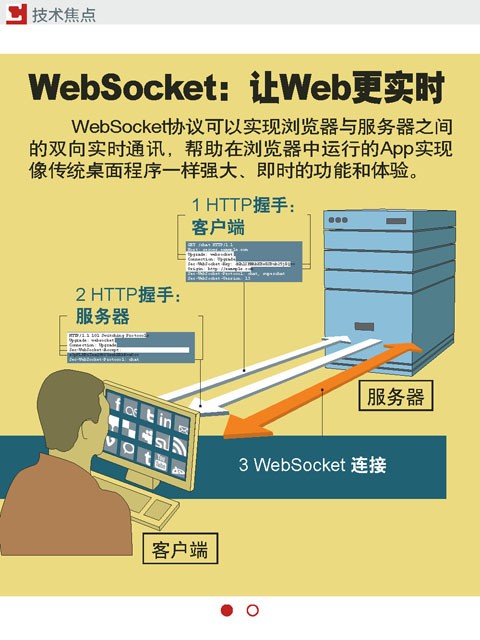
 WebSocket协议可以实现浏览器与服务器之间的双向实时通讯,帮助在浏览器中运行的App实现像传统桌面程序一样强大、即时的功能和体验。 聊天、读新闻、查股票行情、玩游戏……我们总是希望在浏览器中可以直接运行各种应用程序、完成各种复杂的任务,而不必添加额外的浏览器插件。这就需要Web应用程序能够实时运行,但传统的互联网协议架构并不是为现在的富互联网应用(RIA)设计的,因此开发者需要使用老架构实现新功能,这时难免会遇到许多问题。现代Web应用需要革新传统C/S(客户端/服务器)模式通讯的协议架构——从单向的HTTP问答模式升级到双向的实时通讯模式。国际标准化组织W3C和IETF在2011年12月正式采纳了WebSocket协议,从此Web应用不再需要冗杂的HTTP替代方案,就可以在WebSocket协议下更快速、更简单地运行。 HTTP是单行线 为了通过网络发送或者下载数据,客户端需要与服务器之间建立TCP连接。TCP连接是为保证在终端之间完成无损数据传输而设计的,使用IP地址和网络端口进行配对。众所周知,数据(信息)不仅需要被传输,还需要被理解,所以还必须用到一个运行在TCP传输层之上的应用层协议,从而实现客户端和服务器之间的“通话”。在网站上,这个应用层协议主要就是HTTP协议。尽管TCP支持通过虚拟的透明传输层实现双向数据传输,但是应用层的HTTP协议并不支持该选项。简单地说,双向数据传输意味着允许从服务器端发送推送信息到客户端,这是现代Web应用程序的特性之一,但是“单向”的HTTP基于非常简单的问答模型,客户端发送“请求”,服务器端才会进行“回复”。这样做不仅速度慢而且成本高。 为了保证用户不需要频繁地按下更新按钮,程序员们想到了一些变通的方法,从而能够通过HTTP协议“巧妙”地实现即时通讯。其中最简单常用的一种方法是轮询(Polling),也就是浏览器端的脚本代码根据设定好的频率向服务器“询问”有没有新事件。轮询需要为每个请求建立一个新的连接,得到“回复”之后,服务器就会中断连接。如此一来就会花费更多的时间,而且频繁地新建TCP连接也会增加通信量,从而导致线路开销和网络负载倍增。另一种变通方案——长轮询(Long Polling)比轮询更先进一些,因为它可以等待服务器端有新的事件时才返回“通知”,缩短了可能会出现的通知延迟(Latency),让消息传输更及时,但并这没有完全解决网络负载大的问题。 HTTP streaming是变通方案中最好的一个,它可以长时间保持连接不断开,同时在后台实现与服务器按照不规则的顺序交换数据(无需刷新页面)。不过缺点是需要大量运用JavaScript对象XMLHttpRequest,该脚本在不同浏览器中的实现效果并不相同,而且它总是需要两个HTTP连接才能完成实时双向通讯。  WebSocket协议通过建立套接层(Socket)解决以上替代方案出现的问题,该套接层可以通过IP地址和端口永久地维持客户端与服务器之间的信道,这样两端就可以在一个连接中同时完成双向的通讯,而不需要频繁地发送“请求”。在HTTP握手建立连接时有一个几乎已经被忘记的功能——“协议协商升级”(upgrade)。WebSocket现在将“协议协商升级”重新引入,通过HTTP握手完成应用层协议的升级。然后浏览器就可以调用WebSocket API,而不是JavaScript对象。是否启用了WebSocket连接可以通过浏览器地址栏中的统一资源标识符(URI)“ws://”和“wss://”(WebSocket安全协议)进行识别。
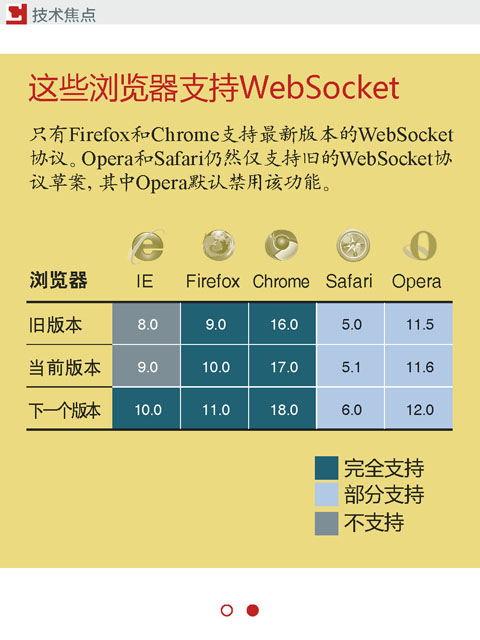
为了确保只有获得允许的WebSocket终端之间才能进行通讯,开发者在HTTP协议头部增加了一些安全机制:客户端在请求中生成一个基本的Base64编码安全密钥,服务器收到该密钥之后对其进行SHA-1加密,然后再返回给客户端。从而避免WebSocket服务器遭遇未知源的恶意攻击,保证只有已知的或者可信的客户端才可以建立连接。 另一个重要的保护机制出现在HTTP握手之后:WebSocket客户端必须通过简单的异或运算模板加密每一个数据包,防止互相连接的代理服务器将WebSocket连接误认为成HTTP请求。如果不加密数据包的话,遭到恶意脚本劫持的代理服务器就有可能对其他用户发起攻击。加密之后,因为代理服务器无法读取加密的信息,所以只能将其转发到指定的终端。 目前,并非所有的浏览器都支持最新的WebSocket协议。但是这种情况在接下来的几个月会发生改变,因为WebSocket作为HTML5的重要特性之一,可以提供先进的互联网特性,让Web应用更加快速、高效和强大。 该文章在 2012/6/15 8:29:10 编辑过 |
关键字查询
相关文章
正在查询... |