大制作!在线 CSS 动效 编辑神器!太炫酷了!
|
freeflydom 2025年7月11日 10:59
本文热度 1065
2025年7月11日 10:59
本文热度 1065
|
一提到 CSS 动画,很多人首先想到的是 animate.css、animate.js 等流行的动画库。
这些库确实功能强大,能够满足大部分常见的动画需求。
但在实际开发中,我们经常会遇到一些需要更精细、更个性化动画效果的场景,这时候,仅仅依赖这些库就显得有些力不从心了。
那么,有没有一款工具,能够让我们在线可视化地编辑动画效果,并且实时预览和生成代码呢?
答案是:Easing Wizard。
什么是 Easing Wizard?
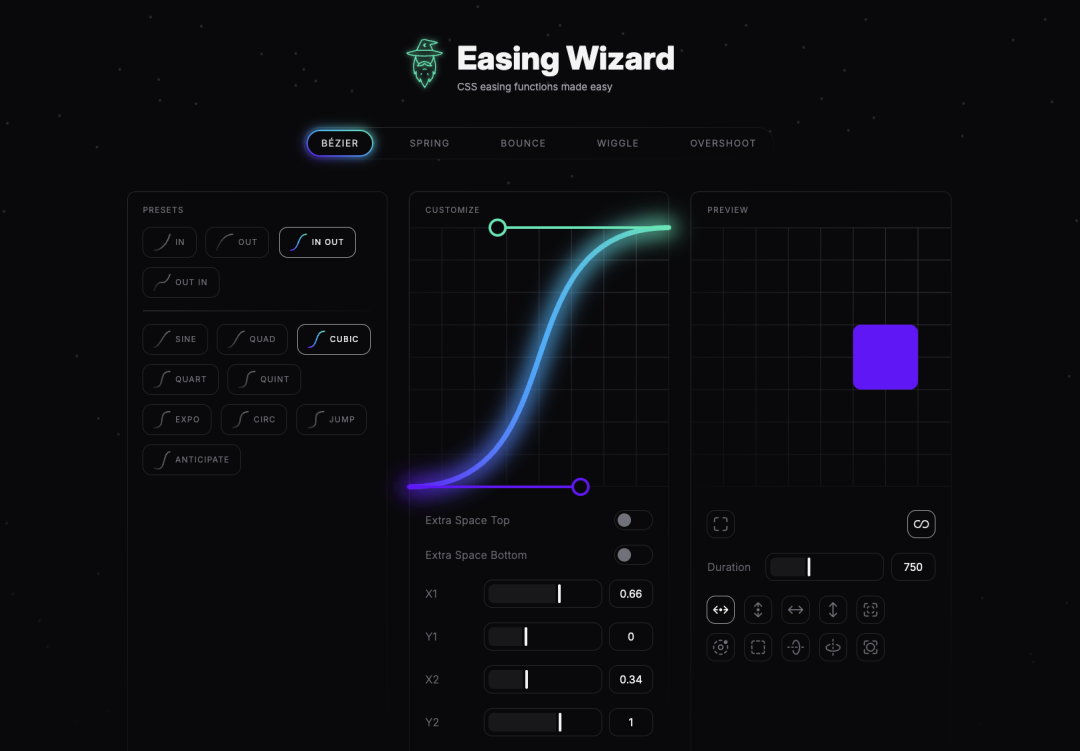
Easing Wizard 是一款在线的 CSS 动画生成器,它最大的特点就是在线可视化编辑。

你无需手动编写复杂的 CSS 代码,只需通过简单的拖拽和参数调整,就能实时预览动画效果,并生成对应的 CSS 代码。
Easing Wizard 的主要功能
Easing Wizard 提供了多种缓动效果,帮助你轻松实现各种复杂的动画效果:
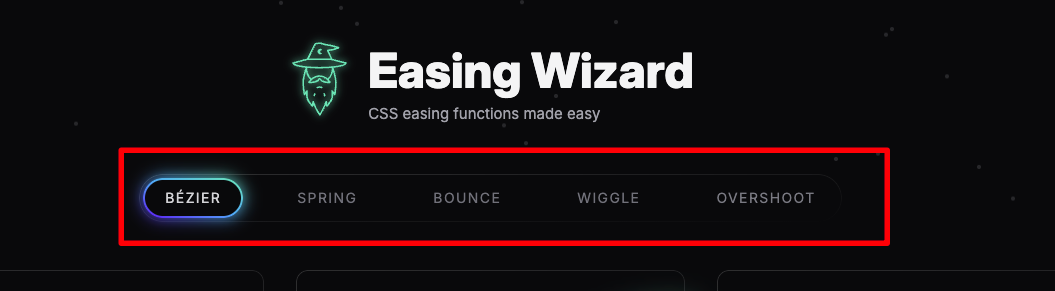
贝塞尔曲线(Bezier):通过调整贝塞尔曲线的控制点,实现平滑或复杂的动画过渡。
弹簧效果(Spring):模拟弹簧的弹性运动,让动画更具弹性。
反弹效果(Bounce):模拟物体碰撞后的反弹效果,增加动画的趣味性。
摇摆效果(Wiggle):让元素左右摇摆,增加动态感。
超出效果(Overshoot):动画超出目标位置后再返回,强调动画的过渡。
如何使用 Easing Wizard?
使用 Easing Wizard 非常简单,只需以下几个步骤:
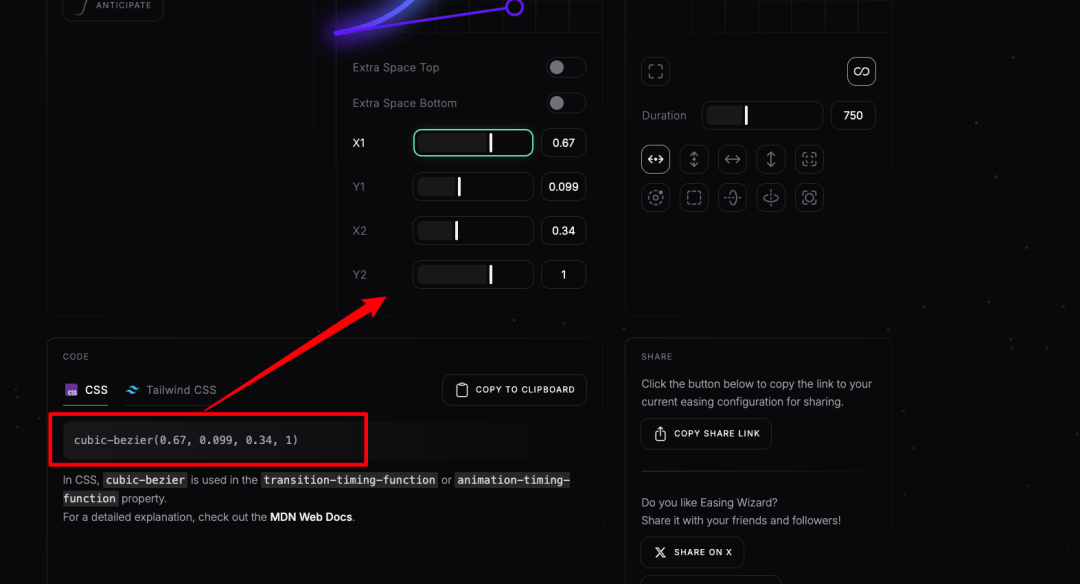
- 选择缓动效果:在工具栏中选择你想要的效果类型,比如“贝塞尔曲线”或“弹簧效果”。

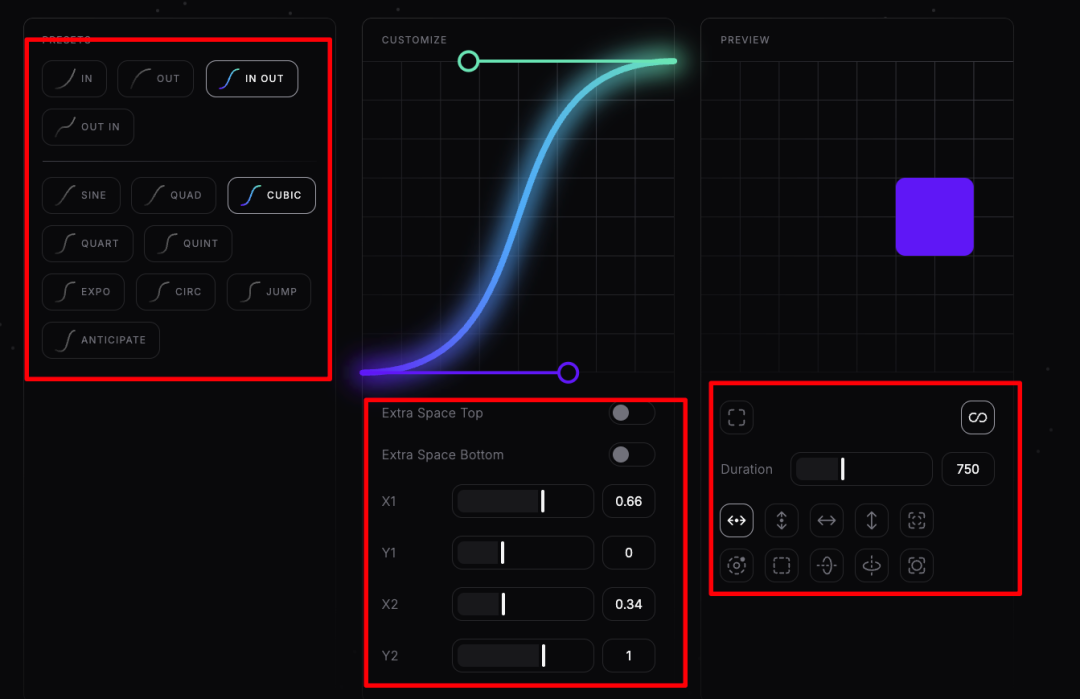
- 调整参数:通过拖拽控制点或输入数值,调整动画的缓动曲线。

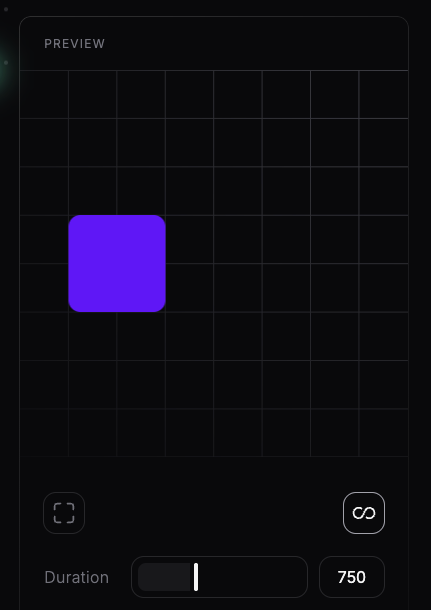
- 实时预览:在预览窗口中实时查看动画效果,确保符合你的需求。

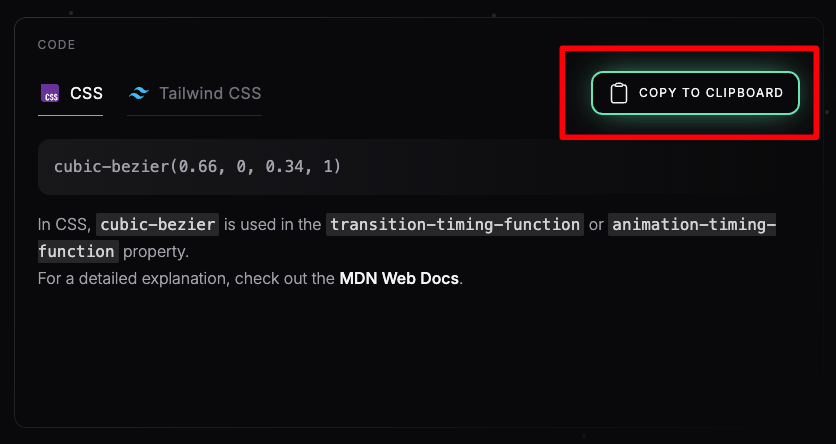
- 生成代码:点击
“COPY TO CLIPBOARD”按钮,将生成的 CSS 代码复制到你的所有框架项目中。

CSS 动画学习利器
CSS 动画的世界非常博大精深,涉及到大量的参数和概念。
Easing Wizard 不仅是一个动画生成器,更是一个学习 CSS 动画的利器。
你可以边调试边理解各种参数的作用,比如 cubic-bezier 函数的控制点如何影响动画的节奏,或者 spring 动画的弹性参数如何改变动画的反馈。

通过 Easing Wizard,你可以直观地看到不同参数对动画效果的影响,从而更深入地理解 CSS 动画的原理。这对于提升你的前端开发技能和设计能力非常有帮助。
如果你正在寻找一款能够提升 CSS 动画开发效率的工具,Easing Wizard 绝对值得一试!
- Easing Wizard 官网:
https://easingwizard.com/
转自https://mp.weixin.qq.com/s/Icpibkn4lsm2kst63YwRFg
该文章在 2025/7/11 10:59:30 编辑过