Visual Studio Code 有数千个扩展,您可以安装这些扩展来提高开发人员的工作效率并将您从繁琐的任务中解放出来。让我们详细看看 10 个强大的扩展,它们显着改善了 Web 开发体验。
Todo Tree
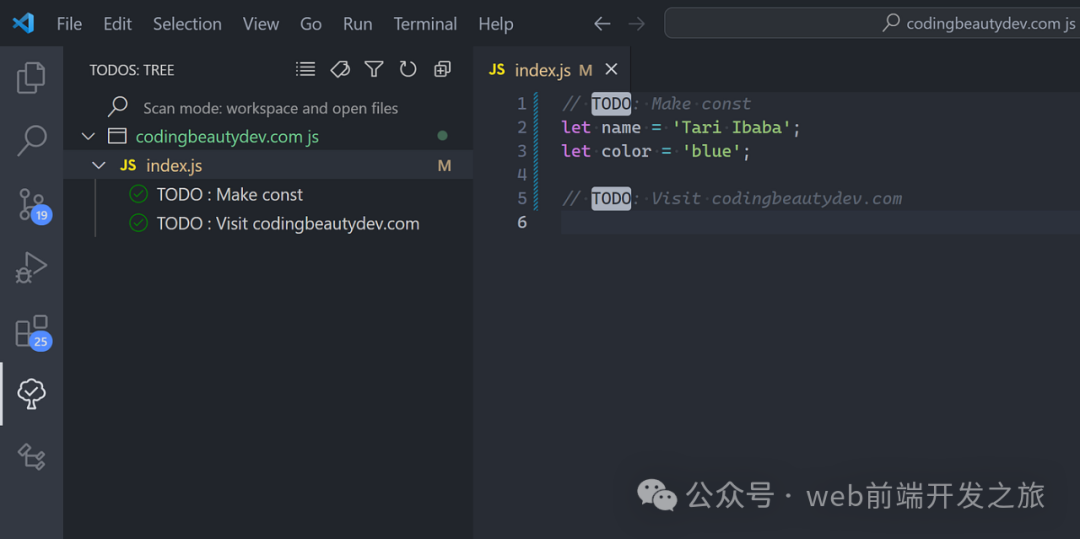
强大的扩展,用于创建您稍后需要返回的 JavaScript 代码任务的特定位置提醒:

只需使用 TODO:

Prettier
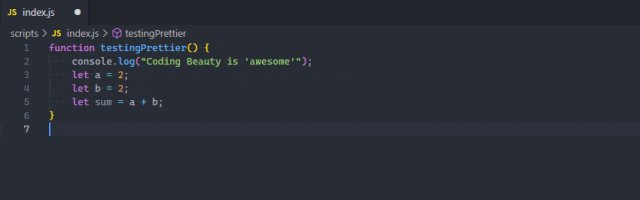
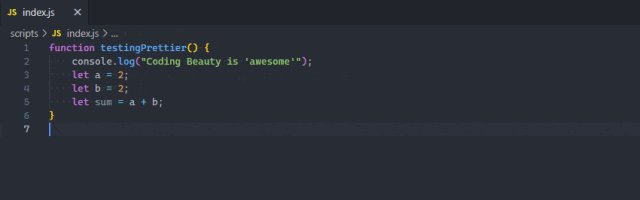
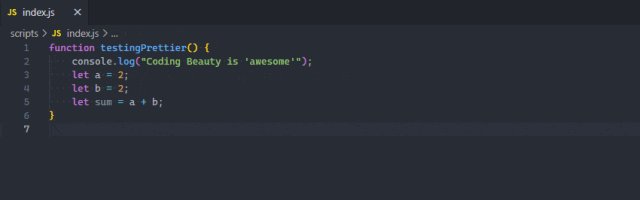
Prettier 是一个非常😏有用的工具,它使用有主见且可自定义的规则自动格式化您的代码。
它可确保所有代码都具有一致的格式,并有助于在涉及多个开发人员的协作项目中强制实施特定的样式约定。

Visual Studio Code 的 Prettier 扩展实现了代码编辑器和 Prettier 之间的无缝集成,允许您使用键盘快捷键轻松格式化代码,或在保存文件后立即设置代码格式。
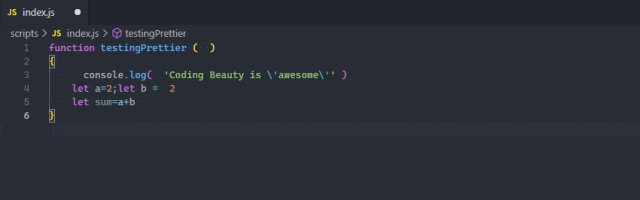
观看 Prettier 的实际操作:

ESLint
ESLint 是一个查找和修复 JavaScript 代码中问题的工具。
它处理代码质量和编码样式问题,有助于识别可能产生棘手错误的编程模式。

Visual Studio Code 的 ESLint 扩展支持 ESLint 和代码编辑器之间的集成。这种集成允许 ESLint 直接在编辑器中通知你问题。

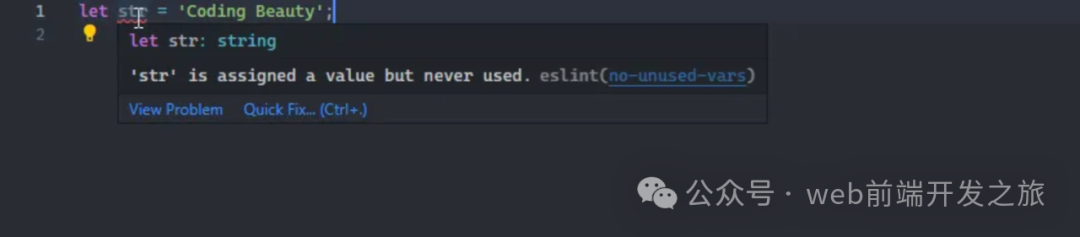
我们可以通过将鼠标悬停在红线上来查看有关错误的详细信息:

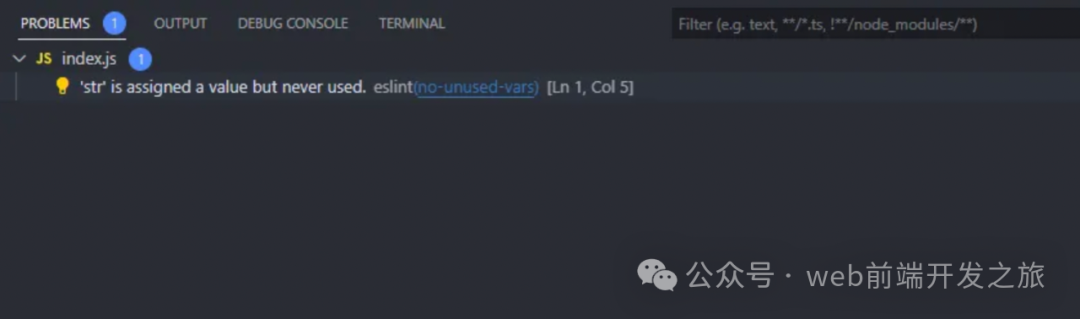
我们还可以使用 Problems 选项卡查看当前 VS Code 工作区中每个文件的所有错误。

GitLens
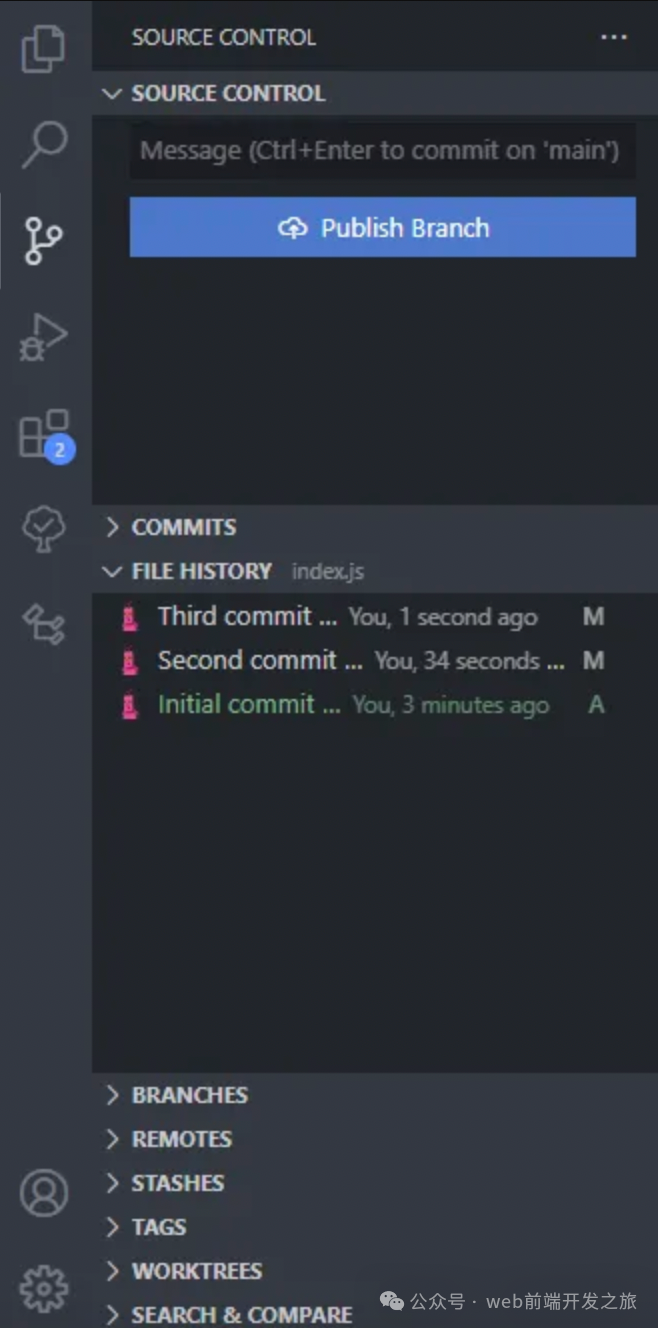
GitLens 是另一个强大的扩展,可帮助您充分利用 Visual Studio Code 中的 Git 源代码控制。

GitLens 显示包含基本存储库数据和当前文件信息(例如文件历史记录、提交、分支和远程)的视图。

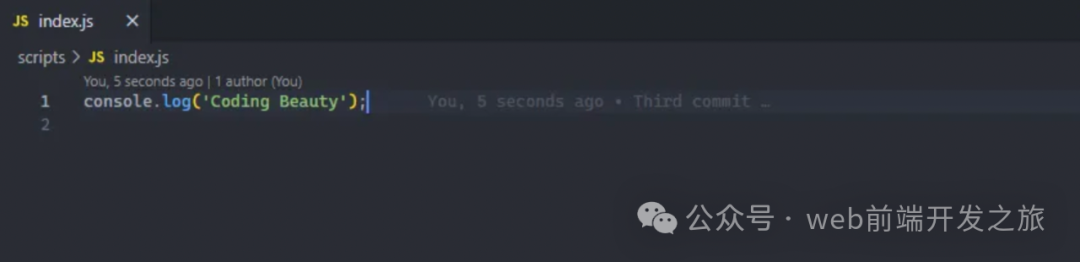
将光标放在编辑器中的任意行上,GitLens 将显示该行被更改的最新提交的信息:

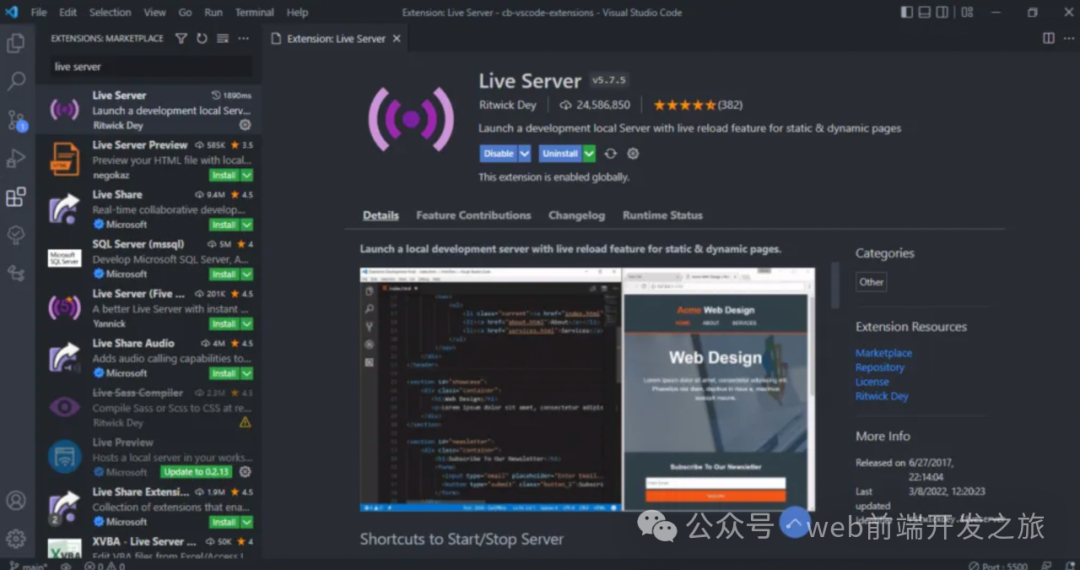
Live Server
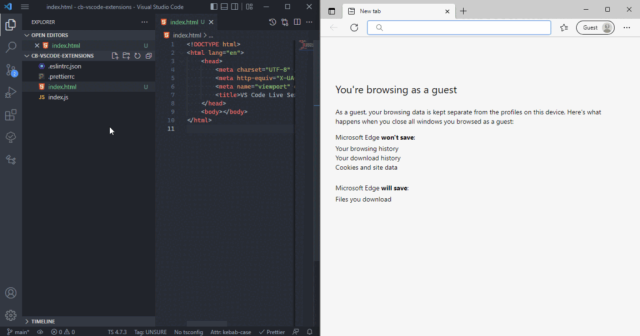
VS Code 的 Live Server 扩展启动一个本地服务器,该服务器使用工作区中的文件内容为页面提供服务。当关联文件发生更改时,服务器将自动重新加载。

在下面的演示中,将快速启动新服务器以显示 index.html 文件的内容。修改index.html并保存文件会立即重新加载服务器。这样,您就不必在每次进行更改时都在浏览器中手动重新加载页面。

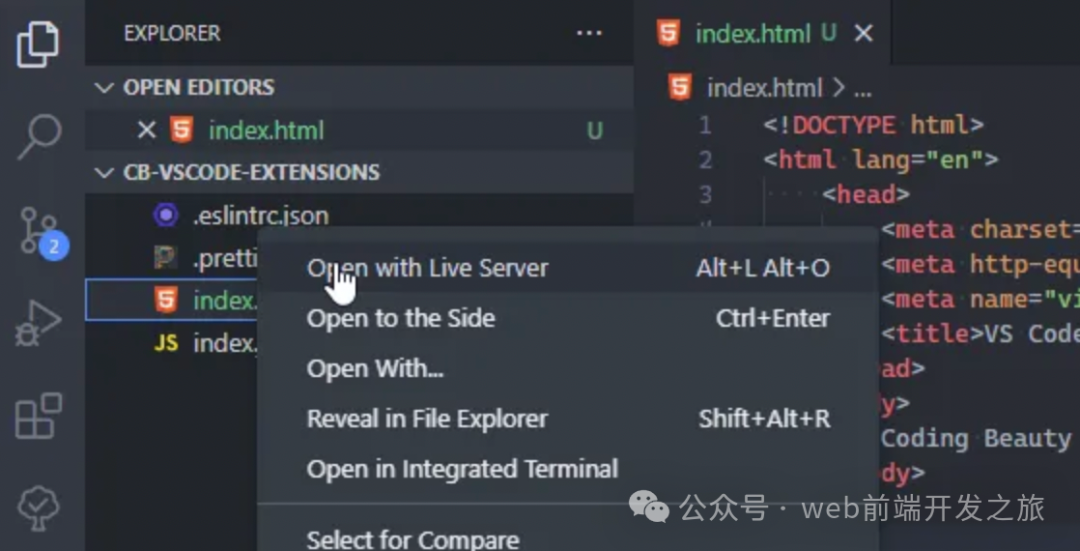
正如您在演示中看到的,您可以使用 VS Code Explorer 中文件的右键单击上下文菜单中的 Open with Live Server 项轻松启动新服务器。

AI 助手扩展
GenAI 最近蓬勃发展,现在我们有了扩展,可以在您键入时为您提供智能 AI 代码补全。以及 IDE 集成聊天机器人,其中一些使用代码库中的上下文。

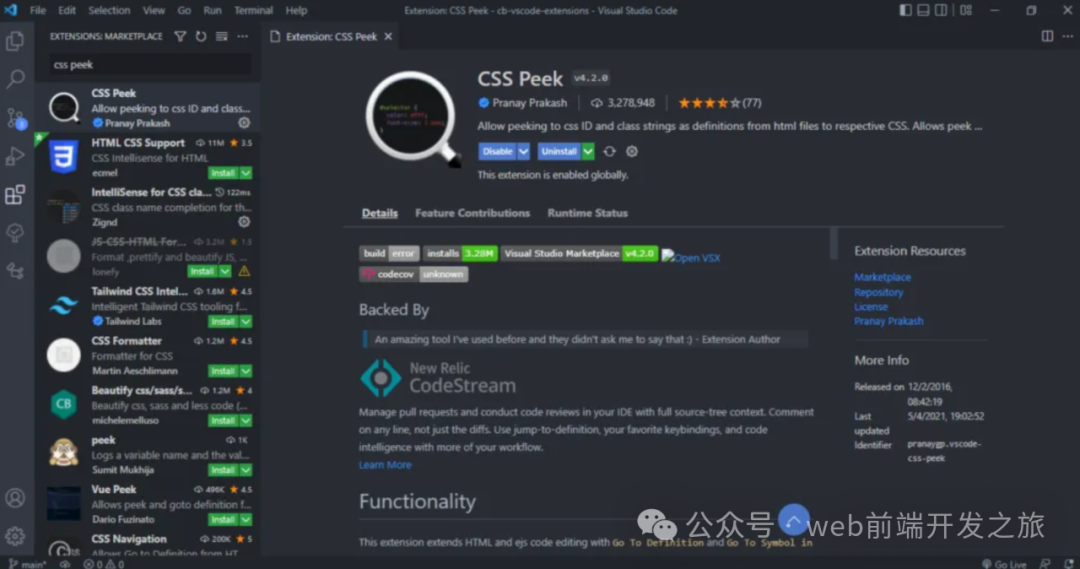
CSS Peek
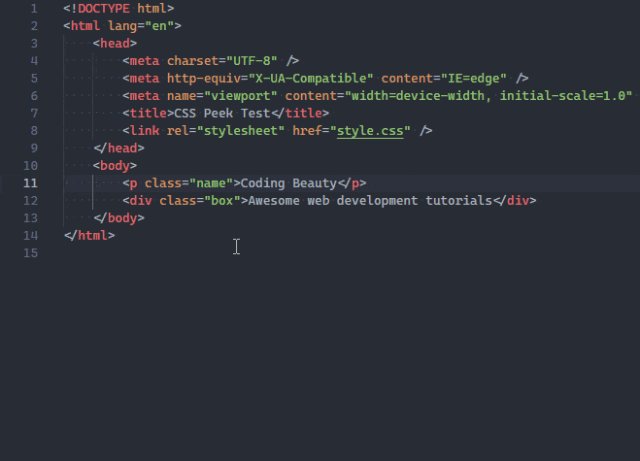
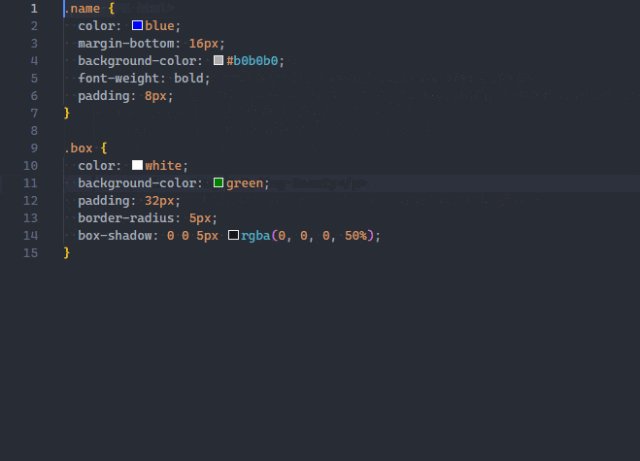
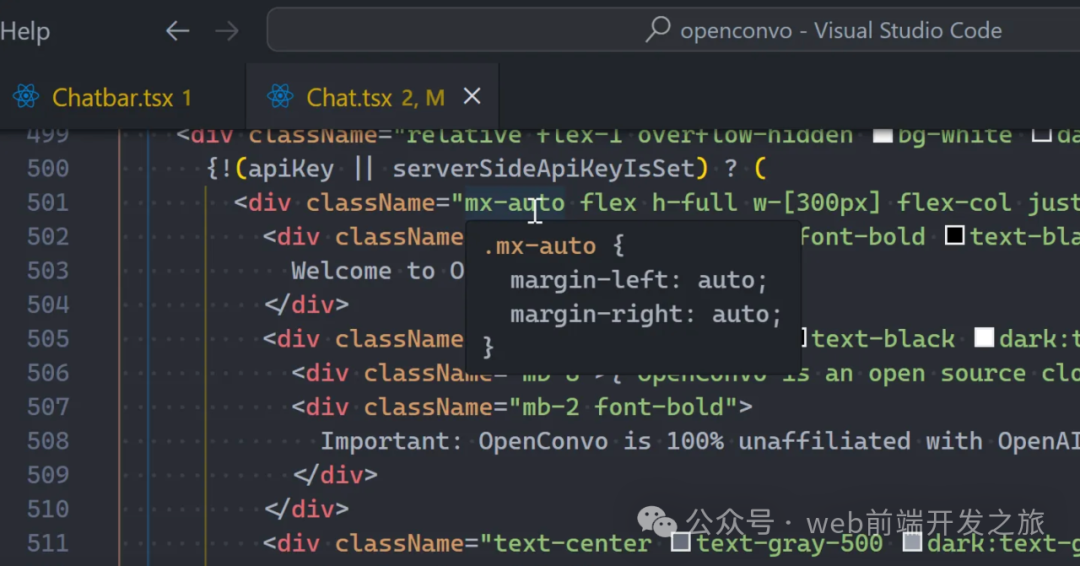
CSS 速览允许您快速查看在 HTML 中分配的各种类名和 ID 的 CSS 样式定义。

只需按住 Ctrl 并将鼠标悬停在类名或 ID 上,即可快速查看其定义:

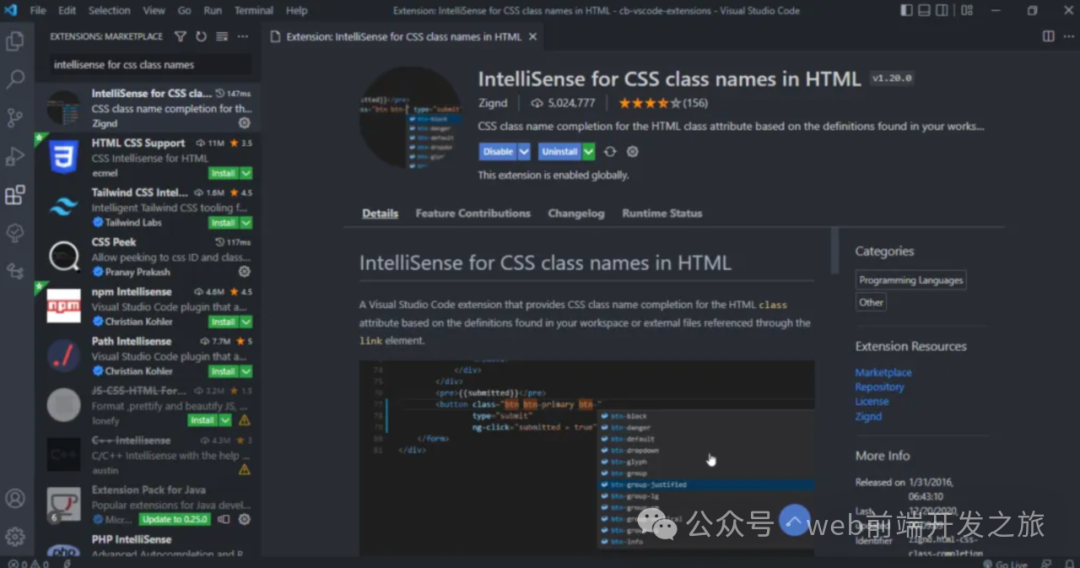
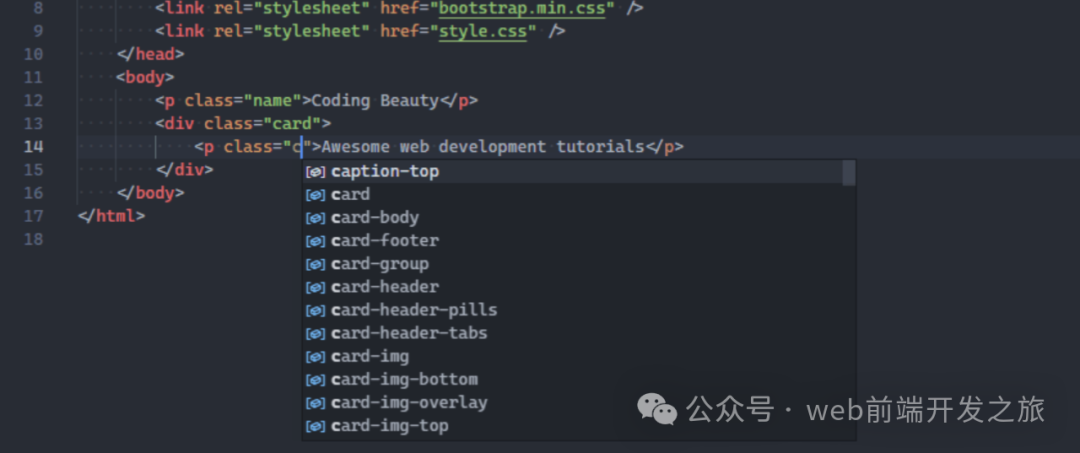
HTML 中 CSS 类名的 Intellisense 与 CSS 速览协同工作。从当前工作区中找到的现有 CSS 定义为 HTML 类属性提供代码完成。

在使用包含数百个类的第三方 CSS 库时,您将体会到此扩展的好处。

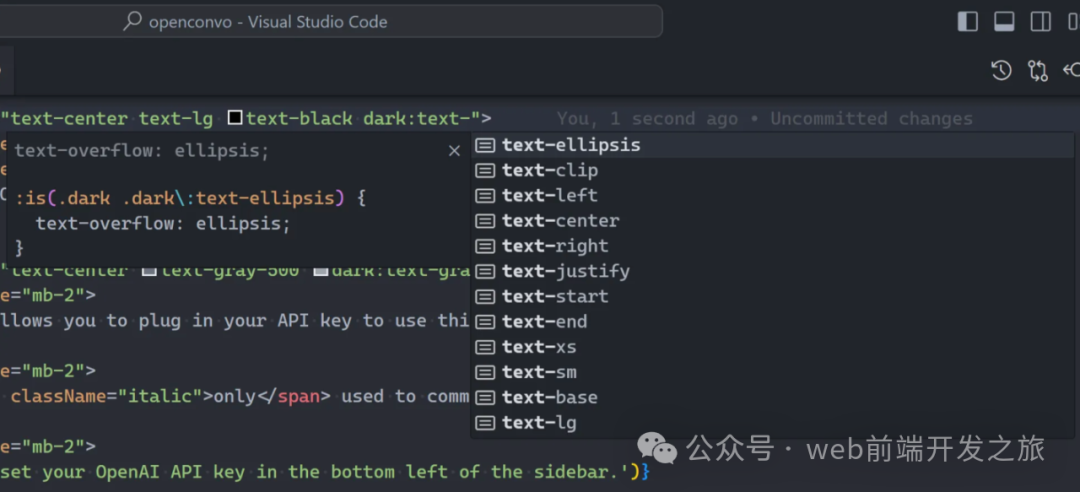
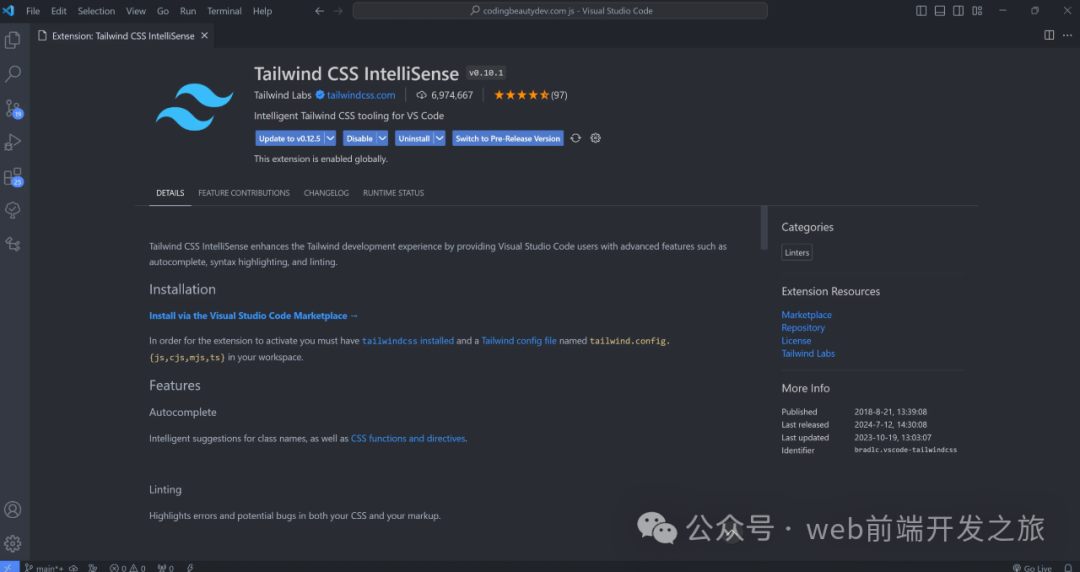
当您安装 Tailwind CSS IntelliSense 时,您可以在 Tailwind 中获得 CSS 类名查看和自动完成的强大功能:



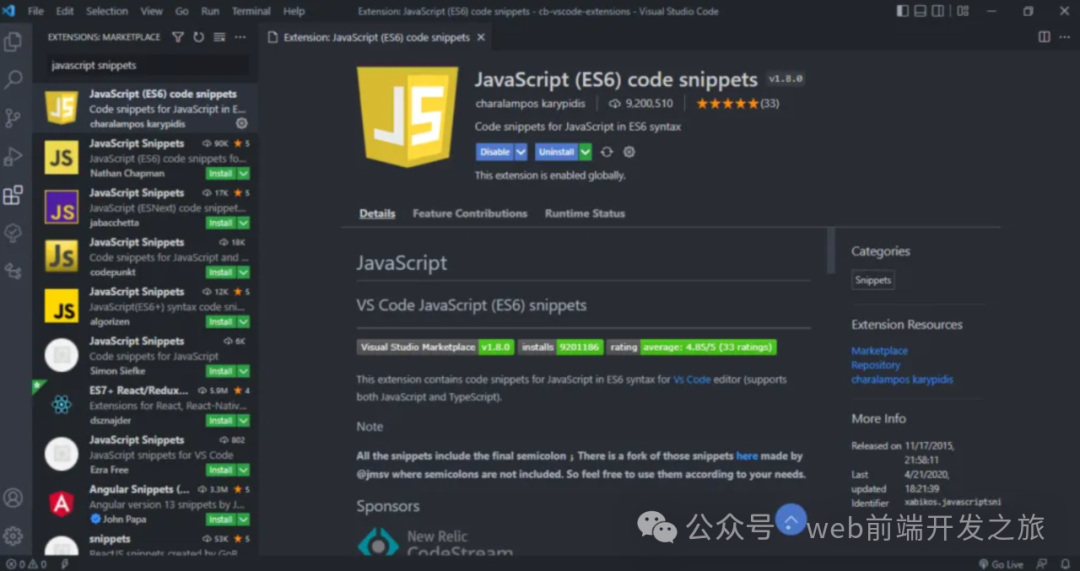
JavaScript (ES6) Code Snippets
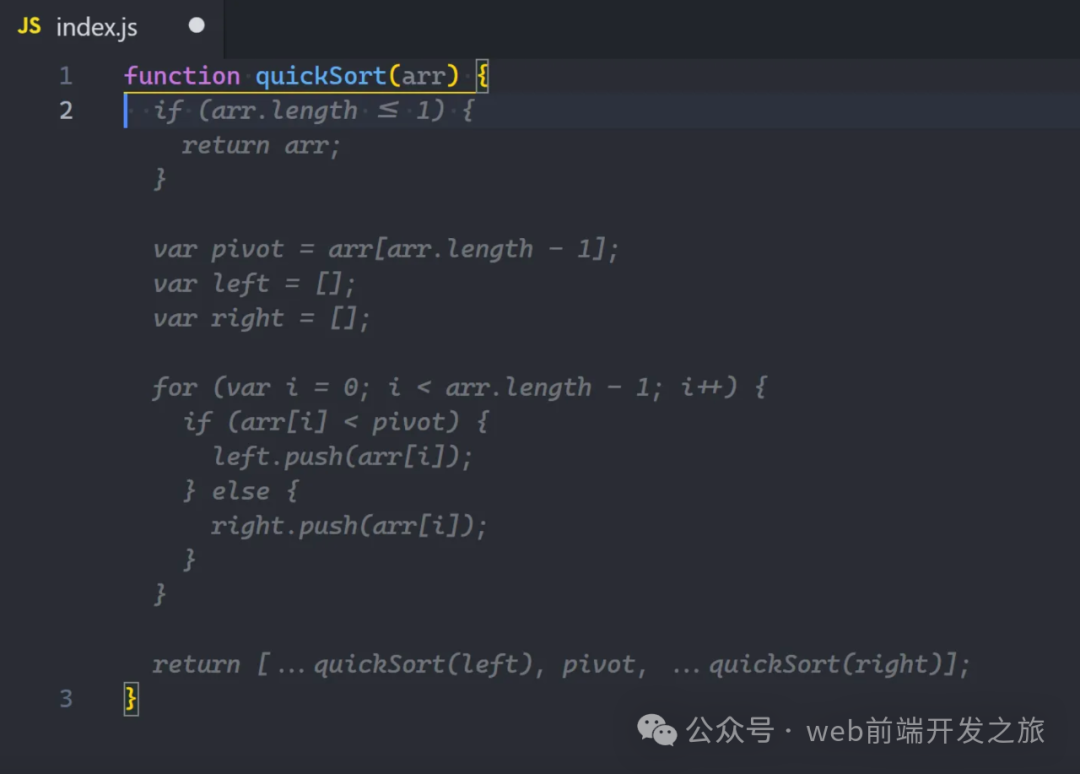
顾名思义,这是一个扩展,它以 ES6 语法完全加载了大量节省时间的 JavaScript 代码片段。

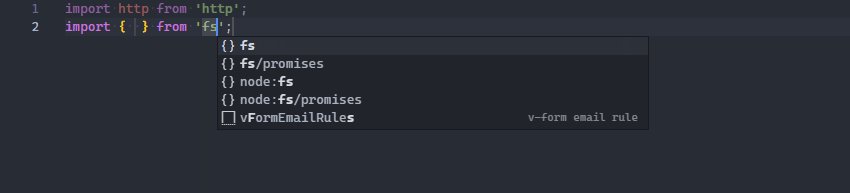
这是一个演示,其中来自此扩展的 imp 和 imd 代码片段用于快速导入两个具有 ES6 语法的模块。

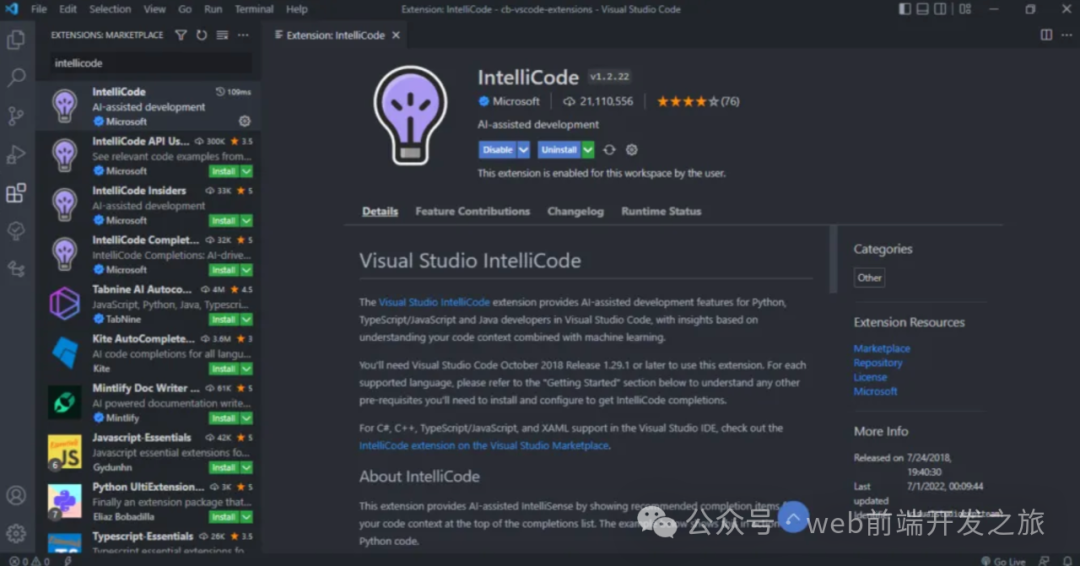
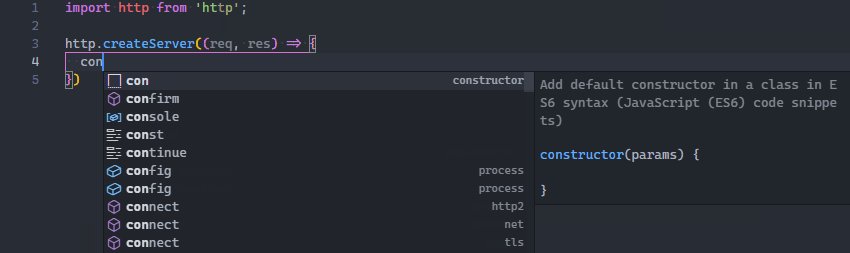
Intellicode
IntelliCode 是另一个强大的 AI 工具,可生成在当前代码上下文中有意义的智能代码完成建议。它使用一个 AI 模型来实现这一点,该模型已在 GitHub 上数千个流行的开源项目中进行了训练。

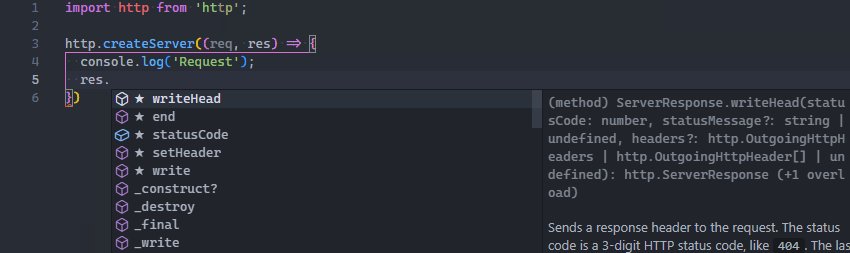
当您键入 . 字符以访问对象方法或字段时,IntelliCode 将建议当前方案中可能使用的成员列表。列表中的项目使用星号表示,如以下演示所示。

IntelliCode 可用于 JavaScript、TypeScript、Python 和其他几种语言。
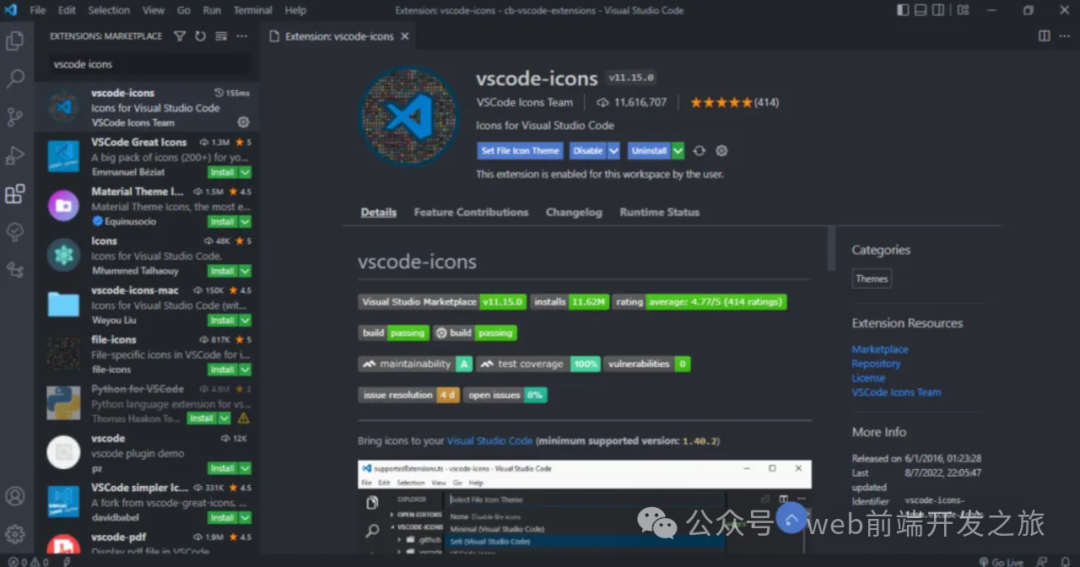
VSCode Icons
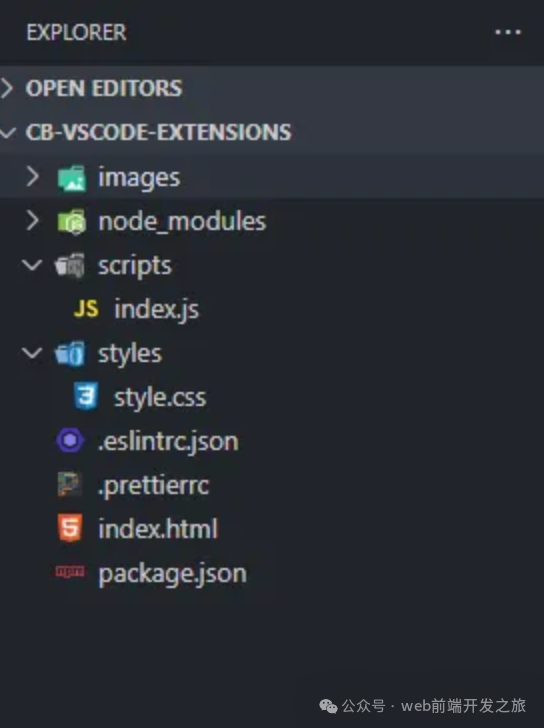
图标包可用于自定义 Visual Studio Code 中不同类型文件的外观。它们增强了应用程序的外观,并使其更容易识别和区分各种文件。VSCode Icons 是最受欢迎的图标包扩展之一,拥有一组非常全面的图标和超过 1100 万次下载。

它超越了文件扩展名的区分,为具有特定名称(包括 package.json、node_modules 和 .prettierrc)的文件和文件夹提供不同的图标。

结论
VSCode的扩展生态非常丰富,选择合适的扩展能大大提升开发效率。以上介绍的10款扩展只是冰山一角,你可以根据自己的需求进行探索。
该文章在 2024/10/14 10:07:13 编辑过