• Github Star: 73.4k[1]
• 官网[2]

1、Font Awesome 是什么?
Font awesome 是一个流行的开源图标库,提供了一套可缩放的矢量图标,适用于页面设计和开发。图标以字体文件的形式提供,可以像字体一样使用,支持响应式布局,并且很容易地通过 CSS 进行样式定制,如大小、颜色、阴影等。Font Awesome 提供免费版和专业版,其中免费版 2050 个图标,专业版 33612 个图标。
Font Awesome 的独特优势:
• 丰富的图标选择:Font Awesome提供了数千个高质量的矢量图标,涵盖了各种常见的应用场景,如社交媒体、支付方式、交通工具等
• 易于定制:图标的颜色、大小和阴影等样式可通过 CSS 进行调整,提供高度的自定义能力。
• 动画效果:支持动画效果,使图标更加生动有趣。
• SEO 索引:图标是以字体形式实现的,可以像文本一样被搜索引擎索引,有助于提高网站的 SEO 性能。
• 跨浏览器兼容性:图标在多种浏览器上都能保持良好的显示效果,确保图标在不同设备上的一致性。
• 免费和开源:提供了免费版本,同时也有付费版本,包含更多图标和功能。
2、核心功能
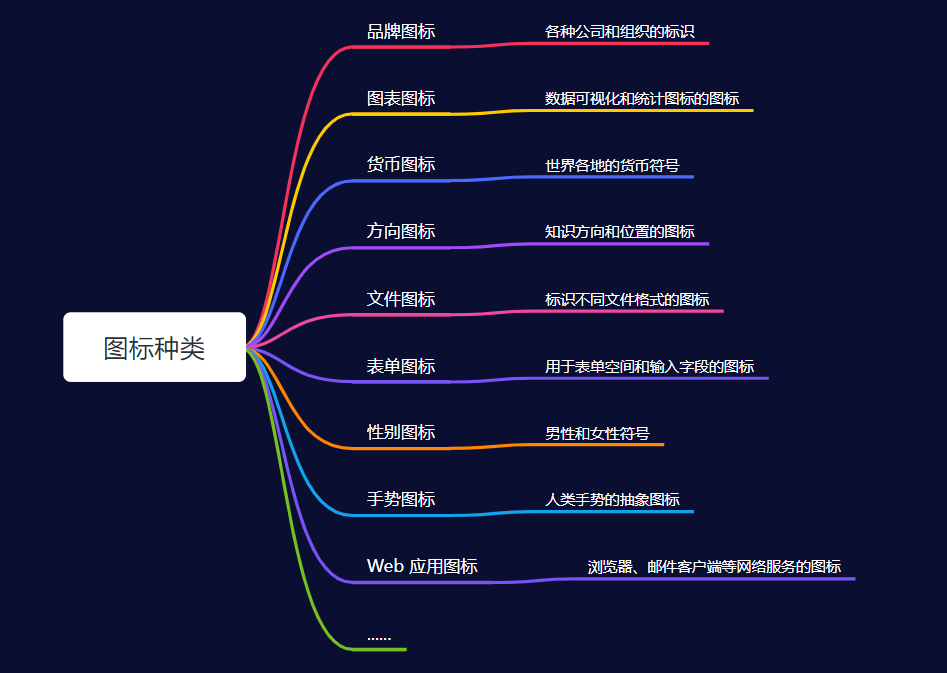
图标分类
Font awesome 6 中提供了多达 68 种分类,涵盖了 Web 设计和开发的许多方面,可以满足各种需求。常见的类别。

PS:付费版的图标更丰富
样式设置
作为一套图标字体,提供了丰富的样式设置选项,如字体、颜色、旋转、阴影、边框、动画、列表图标等。通过这些设置使得 Font Awesome 图标非常灵活,可以适应各种设计需求。

更多功能,请参考官方文档[3]
3、快速开始
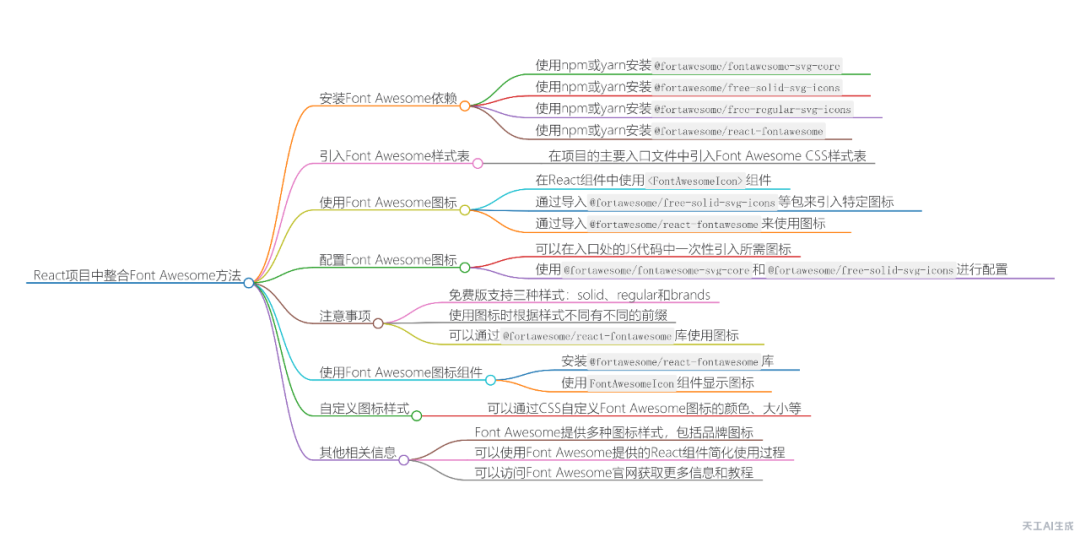
集成到 React 项目中

1.安装必要的 npm 包:
使用 npm 或 yarn 命令安装 Font Awesome 的 React 组件以及所需的图标样式包。例如,如果您需要免费的固态图标,可以安装以下包:
npm install @fortawesome/fontawesome-svg-core
npm install @fortawesome/free-solid-svg-icons
npm install @fortawesome/react-fontawesome
2.配置 Font Awesome:
在项目的入口文件中,导入所需的 Font Awesome 模块,并配置图标库以包含您需要的图标。
import { library } from '@fortawesome/fontawesome-svg-core';
import { faUserSecret } from '@fortawesome/free-solid-svg-icons';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
library.add(faUserSecret);
3.在 React 组件中使用图标:
在 React 组件中,使用 FontAwesomeIcon 组件并通过 icon 属性指定图标名称。
import React from 'react';
function App() {
return (
<div><FontAwesomeIcon icon={faUserSecret} /></div>
);
}
export default App;
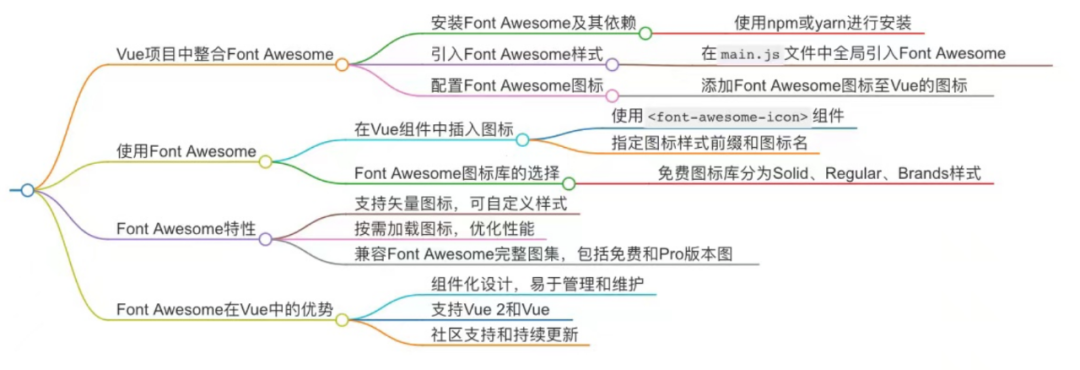
集成到 Vue 项目中

1.安装必要的包
使用 npm 或 yarn 安装 Font awesome 的核心库和所需的图标样式包。对于 Vue3 项目,需要安装:
npm i --save @fortawesome/fontawesome-svg-core
npm i --save @fortawesome/vue-fontawesome@latest-3
npm i --save @fortawesome/free-solid-svg-icons
npm i --save @fortawesome/free-regular-svg-icons
2.配置 Font Awesome:
在项目的主入口文件(通常是 main.js 或 main.ts)中,导入Font Awesome的核心库、图标组件以及所需的图标样式,并将图标添加到库中。
// plugins/fontawesome.js
import { library } from '@fortawesome/fontawesome-svg-core'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import { faAddressBook } from '@fortawesome/free-solid-svg-icons'
// 引入图标
library.add(faAddressBook)
const install = (app) => {
// 注册全局组件 FontAwesomeIcon
app.component('font-awesome-icon', FontAwesomeIcon)
}
export default install
在 main.js 中引入:
import installFontAwesomeIcon from './plugins/fontawesome'
const app = createApp(App)
installFontAwesomeIcon(app)
app.mount('#app')
3.在 Vue 中使用图标
在 Vue 组件的模板中,使用<font-awesome-icon>标签并通过 icon 属性指定图标名称。
<template>
<div id="app">
<font-awesome-icon icon="user-secret" size="2x"/>
</div>
</template>

4、总结
作为一个开源项目,不仅提供免费的基础图标集,还通过专业版满足对更多样化图标需求的开发者。通过简单的集成步骤,无论是在 React 还是 Vue 等现代前端框架中,Font Awesome 都能轻松地融入项目,提升用户体验和界面的视觉效果。Font Awesome 是一个强大而灵活的图标解决方案,值得小伙伴们尝试。
祝好!
引用链接
[1] Github Star: 73.4k: https://github.com/FortAwesome/Font-Awesome
[2] 官网: https://fontawesome.com/
[3] 文档: https://docs.fontawesome.com/web/
该文章在 2024/10/12 10:08:34 编辑过