我们在日常使用flex布局的时候,经常会用到 flex 缩写。flex简写设置了项目如何增大或缩小以适应在容器中可用的空间。flex简写属性在下面有三个值的定义 默认值为 0 1 auto;
- flex-grow :定义项目的放大比例,默认为
0 - flex-shrink :定义项目的缩小比例,默认为
1 - flex-basis :定义项目在分配多余的空间之前,项目占据的主轴空间 默认为
auto(item本来大小) 在了解了flex的基本值之后,我们会用一些用例来实验一下(没有特殊声明的话,用例代码都是以下的结构)
<div class="wrapper ">
<item class="inner">一一一一一一一一一一一一一一一一</item>
<item class="inner">二二</item>
<item class="inner">三三</item>
<item class="inner">四四四四四四四四四四四四四四四四</item>
</div>
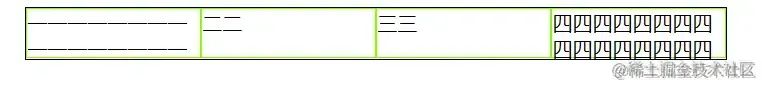
flex:1
flex:1 = flex: 1 1 0%;
flex:1在父元素尺寸不足的时候,会优先最小化内容尺寸。
下面我们给用例设置样式看下这句话是什么意思
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:1;
}
 image.png
image.png
从例子我们可以看出 flex:1 ,在充分分配容器尺寸的前提下,会优先牺牲自己,填充父容器的尺寸
使用场景
当我们希望元素可以充分的利用剩余的空间,同时不会很多的占用其他同级元素的空间的时候使用。
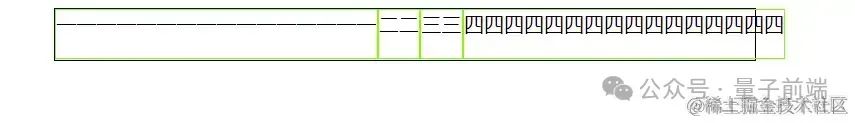
flex:auto
flex:auto = flex: 1 1 auto;
flex:auto在父元素尺寸不足的时候,会优先最大化内容尺寸。
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:auto;
}
 image.png
image.png
从例子我们可以看出 flex:auto ,在充分分配容器尺寸的前提下,会优先扩展自己,填充父容器的尺寸
使用场景
当我们希望元素充分的使用剩余的空间,各自元素按照各自内容进行分配的时候使用
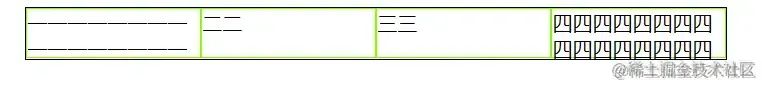
flex:0
flex:0 = flex: 0 1 0%;
flex:0 :通常表现为内容最小化宽度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:0;
}
 image.png
image.png
从以上的例子可以看出:flex:0的时候元素的内容宽度最小化,并没有充分的分配容器的尺寸。
使用场景
当希望元素item占用最小化的内容宽度的时候
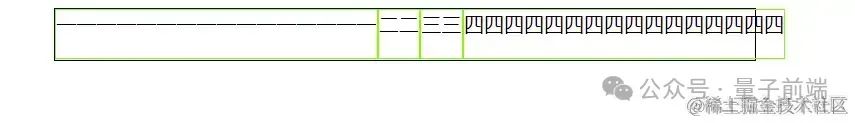
flex:none
flex:none = flex:0 0 auto;
flex:none;表示元素的大小由内容决定,但是flex-grow,flex-shrink都是0,元素没有弹性,通常表现为内容最大化宽度
.wrapper{
margin: 0 auto;
width: 560px;
height: 40px;
border: black 1px solid;
display: flex;
}
.wrapper > .inner{
border: chartreuse 1px solid;
flex:none;
}
 image.png
image.png
从以上的例子可以看出:flex:none的时候元素的内容直接溢出容器,没有换行,表现为最大内容宽度
使用场景:
元素的宽度就是内容的宽度,并且内容永远不会换行
总结
- flex:1 & flex:auto 的区别主要体现在 =>在充分分配父元素宽度的情况下,子元素是优先扩展(auto)自己的尺寸还是优先减小(1)自己的尺寸
- flex:0 & flex: none 的区别主要体现在 =>不考略父元素宽度的情况下,最大化内容宽度(none)还是最小化内容宽度(0)
- 对于不同的使用场景,我们应该使用不同的flex。比如flex:1多用于等分布局中,flex:auto多用于内容动态适配中,flex:none多用于元素内容最大化处理 参考:
阮一峰flex布局语法篇[1]
张鑫旭博客[2]
该文章在 2024/4/1 15:03:37 编辑过