用CSS实现视差滚动酷炫交互动效,高级感满满!
|
admin 2024年3月26日 18:38
本文热度 1432
2024年3月26日 18:38
本文热度 1432
|

我们在浏览一些网页时,经常会看到像上面一样的网页交互效果,是不是很酷炫,高级感满满呢!静态的网页是枯燥的,必要时在页面上加入一些网页特效,这样访客在浏览网站时就不会变得沉闷,现在的WEB技术已经很成熟,网络上有各种各样的JS插件或直接使用CSS3都能实现一些小特效,而较为抢眼又实用的特效非滚动视差莫属,通过滚动视差特效可以做出酷炫的展示效果,还能实现非常有趣味性的网页。
这就是本文要介绍的视差滚动(Parallax Scrolling),视差滚动效果现在在互联网上越来越流行了。那么,什么是视差滚动效果?它其实就是利用图片形成不同的层,分别以不同的速度,不同的方向移动产生的效果。这会产生出很奇妙的视觉效果,能有力的吸引住浏览者的目光。下面我们就介绍利用CSS怎么来实现视差滚动的效果。
视差滚动是指多层背景网页元素在滚动时呈现出不同的滚动速度,可以让页面元素以不同的速度移动,从而创造出一种视觉上的层次感,形成立体的运动效果,给用户一种仿佛置身于三维空间的感觉,带来非常出色的视觉体验。
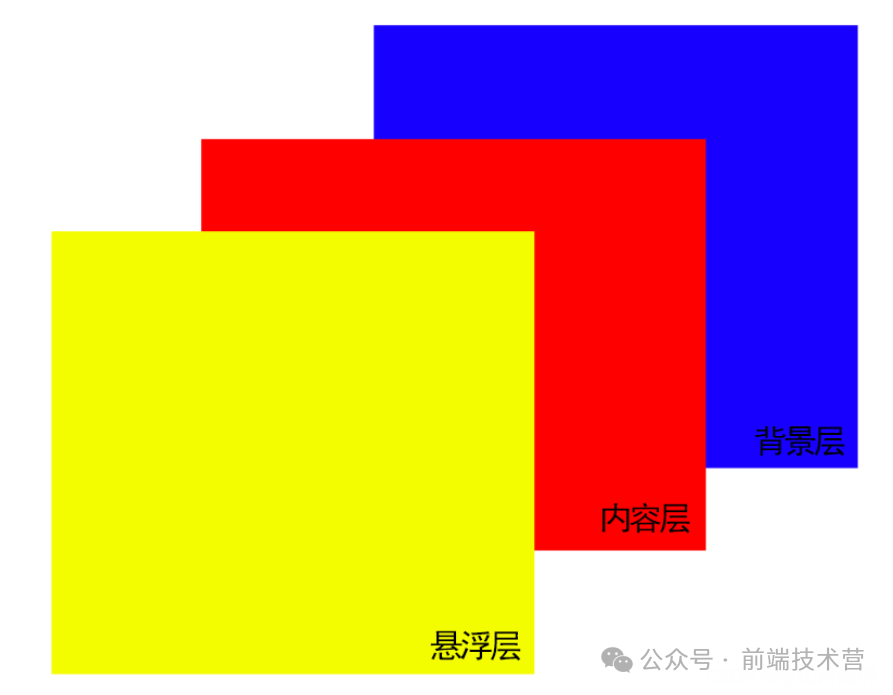
网页解析成:背景层、内容层、悬浮层。

当滚动鼠标滑轮的时候,各个图层以不同的速度移动,形成视觉差的效果。
通常而言,视差滚动在前端需要辅助 Javascript 才能实现,其原理主要依赖于CSS的transform属性和scroll事件。通过对不同元素设置不同的滚动速度,可以实现在滚动页面时,各元素以不同的速度移动。同时,结合JavaScript的window.scrollY或window.pageYOffset属性,可以实时获取页面的滚动位置,从而控制元素的滚动效果。当然,其实 CSS 在实现滚动视差效果方面,也有着不俗的能力。
使用CSS形式实现视觉差滚动效果的需要使用background-attachment。
background-attachment的作用是设置背景图像是否固定或者随着页面的其余部分滚动。默认值为scroll。
属性值有如下5个:
scroll
| 背景图片随着页面的滚动而滚动,这是默认的 |
| fixed | 背景图片不会随着页面的滚动而滚动 |
| local | 背景图片会随着元素内容的滚动而滚动 |
| initial | 设置该属性的默认值 |
| inherit | 指定 background-attachment 的设置应该从父元素继承 |
可以看到,fixed值的作用是背景图片不会随着页面的滚动而滚动。对,没错,要想实现视觉滚动差的效果,我们就需要将background-attachment属性设置为fixed,让背景相对于视口固定。即使一个元素有滚动机制,背景也不会随着元素的内容而滚动。也就是说,背景一开始就已经被固定在初始的位置。
上代码:
<style>
body, html {
margin: 0;
}
div {
height: 100vh;
text-align: center;
}
.content-box {
display: flex;
flex-direction: column;
justify-content: center;
font-size: 50px;
font-weight: 600;
}
.img-box {
background-attachment: fixed;
background-size: cover;
background-position: center center;
}
.img1 {
background-image: url(./image/img-1.jpg);
}
.img2 {
background-image: url(./image/img-2.jpg);
}
.img3 {
background-image: url(./image/img-3.jpg);
}
.img4 {
background-image: url(./image/img-4.jpg);
}
</style>
<body>
<div class="img-box img1"></div>
<div class="content-box">
<p>真正的程序员不会在上午9:00到下午5:00之间工作,</p>
<p>如果你看到他在上午9:00工作,这表现他从昨晚一直干到现在。</p>
</div>
<div class="img-box img2"></div>
<div class="content-box">
<p>优秀的代码是它自己最好的文档,当你考虑要添加一个注释时,</p>
<p>问问自己,如何能改进这段代码,以让它不需要注释?</p>
</div>
<div class="img-box img3"></div>
<div class="content-box">
<p>程序员是值得尊敬的,程序员的双手是魔术师的双手,</p>
<p>他们把枯燥无味的代码变成了丰富多彩的软件。</p>
</div>
<div class="img-box img4"></div>
<div class="content-box">
<p>理论是你知道是这样,但它却不好用。实践是它很好用,但你不知道是为什么。</p>
<p>程序员将理论和实践结合到一起:既不好用,也不知道是为什么。</p>
</div>
</body>
效果:

我们可以在稍加改造,只保留背景层。
<style>
body, html, p {
margin: 0;
}
.img-box {
display: flex;
flex-direction: column;
justify-content: center;
height: 100vh;
text-align: center;
background-attachment: fixed;
background-size: cover;
background-position: center center;
font-size: 50px;
font-weight: 600;
}
.img1 {
background-image: url(./image/img-1.jpg);
}
.img2 {
background-image: url(./image/img-2.jpg);
}
.img3 {
background-image: url(./image/img-3.jpg);
}
.img4 {
background-image: url(./image/img-4.jpg);
}
<body>
<div class="img-box img1">
<p>真正的程序员不会在上午9:00到下午5:00之间工作,</p>
<p>如果你看到他在上午9:00工作,这表现他从昨晚一直干到现在。</p>
</div>
<div class="img-box img2">
<p>优秀的代码是它自己最好的文档,当你考虑要添加一个注释时,</p>
<p>问问自己,如何能改进这段代码,以让它不需要注释?</p>
</div>
<div class="img-box img3">
<p>程序员是值得尊敬的,程序员的双手是魔术师的双手,</p>
<p>他们把枯燥无味的代码变成了丰富多彩的软件。</p>
</div>
<div class="img-box img4">
<p>理论是你知道是这样,但它却不好用。实践是它很好用,但你不知道是为什么。</p>
<p>程序员将理论和实践结合到一起:既不好用,也不知道是为什么。</p>
</div>
</body>
效果如下:

当然,实现视差滚动还有其它方式,比如transform:translate3D,jquery中比如jQuery Parallux插件,vue中vue-parallax等插件都可以实现类似的效果,感兴趣可以自己研究一下。
该文章在 2024/3/26 18:38:47 编辑过