blink 中实现了2种 canvas,分别是 blink::HTMLCanvasElement 和 blink::OffscreenCanvas ,前者对应 html/dom 中的 canvas,后者对应 js 中的 OffscrenCanvas。
html canvas 有两种模式,一种是常规模式,这种模式下 canvas 的绘制时机受 viz/cc 的调度,和网页上的其他 dom 绘制的时机一致。另一种是低延迟模式 desynchronized = true,此时 canvas 的绘制会脱离 dom,它会作为一个独立的 viz client 使用 CanvasResourceDispatcher 来自主向 viz 提交要显示的画面(MAC 下还不支持低延迟模式 crbug.com/945835)。
OffscreenCanvas 可以脱离 dom 存在,原理类似 html canvas 的低延迟模式,也是作为一个独立的 viz client 存在,可以自主向 viz 提交要显示的画面。不同的是它可以跑在 worker 线程中,从而避免阻塞 blink 线程(线程名 CrRenderMain,cc 的绘制线程),而 html canvas 的低延迟模式只能跑在 blink 线程。
要在 canvas 上绘制内容,需要先获取绘制 context,最常用的就是 2d context,它在 html canvas 和 OffscreenCanvas 下有不同的实现, 分别为 blink::CanvasRenderingContext2D 和 blink::OffscreenCanvasRenderingContext2D,区别可以理解为后者只支持低延迟渲染模式,而前者不仅支持低延迟渲染模式,同时支持常规 canvas 渲染模式。
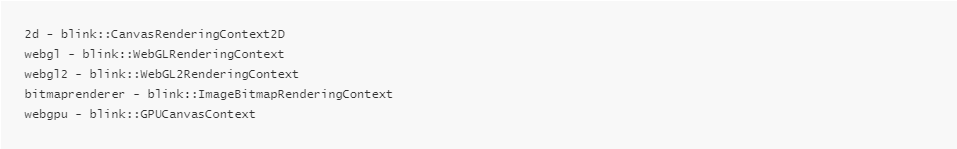
除了 2d context,以下这些 context 在两种 canvas 中都可以使用:

1. 网页渲染流程简介
由于 canvas 是网页内容的一部分,很难在不了解网页渲染流程的情况下单独理解 canvas 的渲染,因此这里先介绍下网页渲染的一般流程。
网页的渲染链路非常长,由于这里的重点是 canvas,因此只做简单介绍,不会过多展开,后续会有专门的文章介绍。
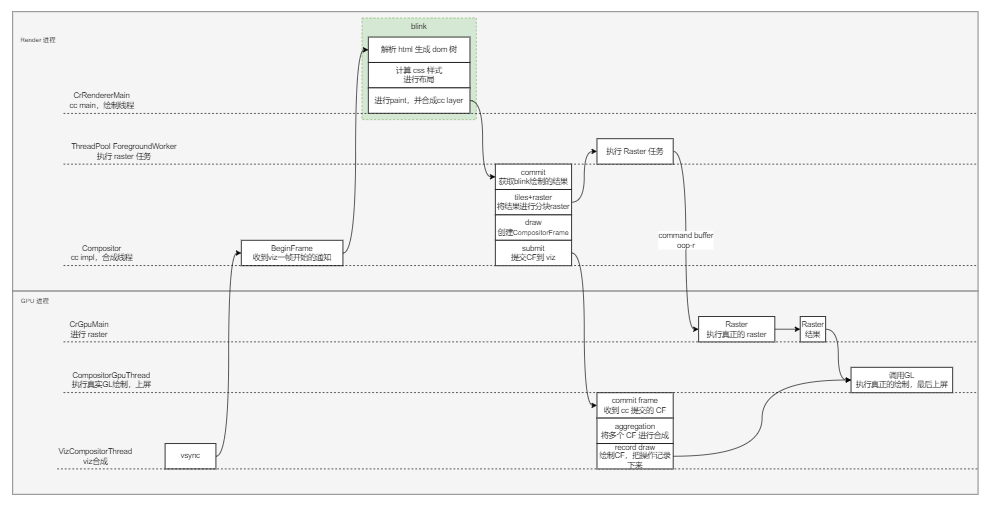
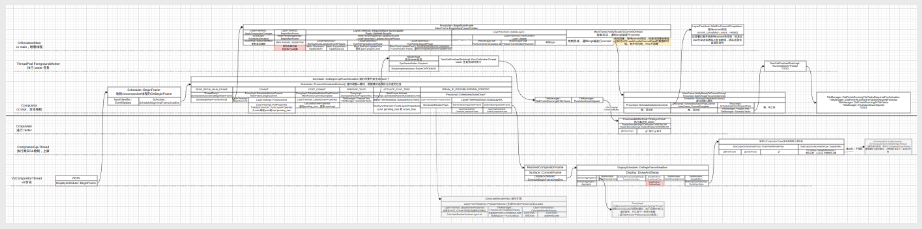
下面是网页渲染的全链路流程简图 blink-1000:


下面简单介绍整个流程:
vsync: 浏览器一帧的渲染从 vsync 信号开始,它会通知 render 进程中的 cc compositor 线程(或者叫 cc impl 线程)开始新的一帧;
BeginFrame: cc compositor 线程紧接着通知 cc render 线程进行内容的绘制;
DOM: 此时 blink 开始工作,它会先解析 html 生成 DOM 树;
Javascript: 此时如果注册有 requestAnimationFrame 回调或者交互事件回调,则会在此时执行(桩点1);
Styles + Layout: 然后计算每个节点的样式以及对每个节点进行布局排版;
Paint: 之后开始绘制,不同类别的 DOM 元素采用不同的绘制方法(桩点2),绘制完成之后进行合成,最终产出 cc::Layer 树,然后 blink 通知 cc compositor 线程绘制完成;
Commit: cc compositor 会从 cc::Layer 树构建自己的 cc::LayerImpl 树;
Tiles: 然后根据网页视口的范围/页面的缩放比例将 cc::LayerImpl 进行分块(Tiles);CompositorFrame: 回到 cc compositor 线程,他在分发完 raster 任务之后会根据 cc::LayerImpl 树构建 viz::CompositorFrame 对象,该对象表示一帧绘制内容(并不一定是整个网页,参考后面的canvas低延迟模式介绍),它会被提交(submit)到 viz compsoitor 线程中进行合成;
Raster Tasks: 这些分块会被送往 worker 线程进行 raster;
Raster: worker 会把raster任务序列化到 commandbuffer, 并通知 CrGpuMain 线程进行真正的 raster 。
viz Composite: viz compositor 把多个 CF 合成为完整的页面(桩点3),然后提交到 compositor gpu 线程中;
Display: compositor gpu 调用 GL 进行真正的绘制以及上屏。
我在上面的流程中埋了3个桩点,这三个桩点就是 canvas 渲染涉及到的三个重要节点。下面会把 canvas 的不同流程插入到这些节点中去。
2. Canvas 类图
为了讲清楚 canvas 的实现原理,方便下文的描述,这里先看下 Canvas 相关的类图:

3. 获取用于绘制的 Context
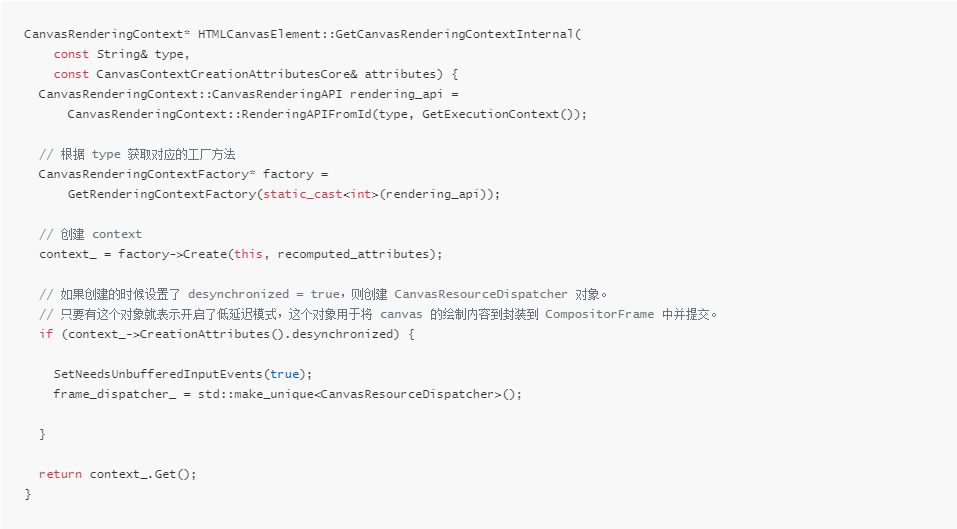
开发者通过 canvas.getContext("XXX") 来获取 context 对象,这个 js api 会通过 blink::HTMLCanvasElement::GetCanvasRenderingContext 方法来获取 context。每种类型的 context 都有对应的 Factory 工厂类,所有这些类都注册在一个静态字典中,创建的时候根据 context 类型找到对应的工厂类,然后使用工厂类就可以直接创建 context 对象了。核心逻辑如下:

js 中的 context 对象对应 C++ 中的 blink::CanvasRenderingContext 对象。不同类型的 js context 分别对应 blink::CanvasRenderingContext 的不同子类,对应关系如下:

4. 向 Canvas 中绘制内容
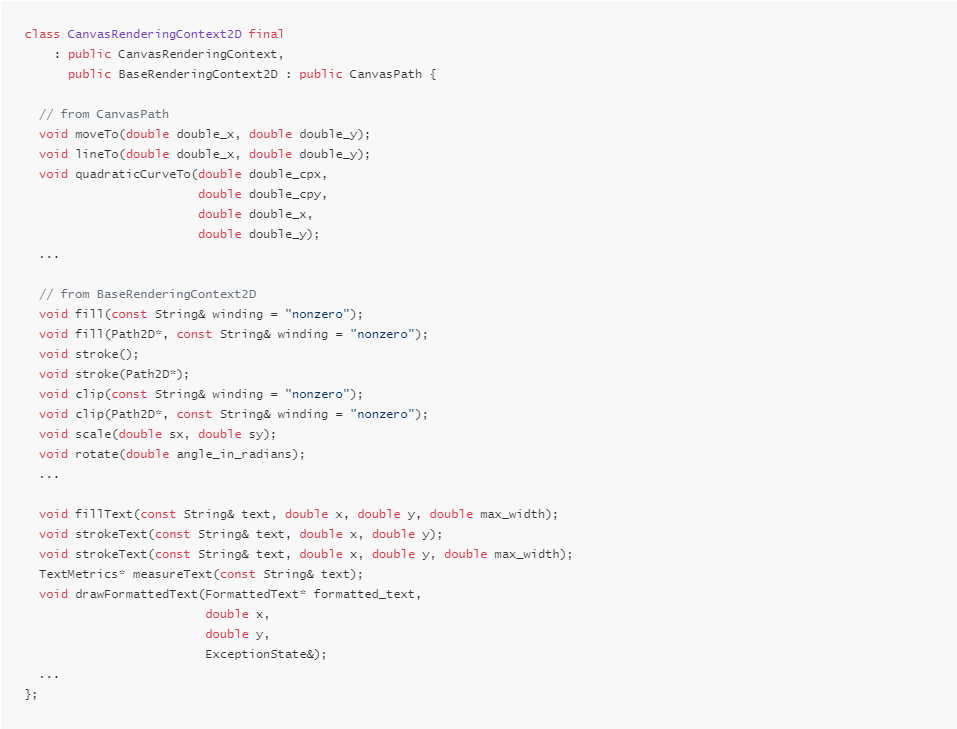
js 调用 context.drawXXX 方法向 canvas 中绘制内容时,会调用到 C++ blink::CanvasRenderingContext 中对应的方法,对于 2d context, 则对应 blink::CanvasRenderingContext2D。它内部定义了所有 2d context 可以使用的 API,这些 API 分布于三个具有继承关系的类中:

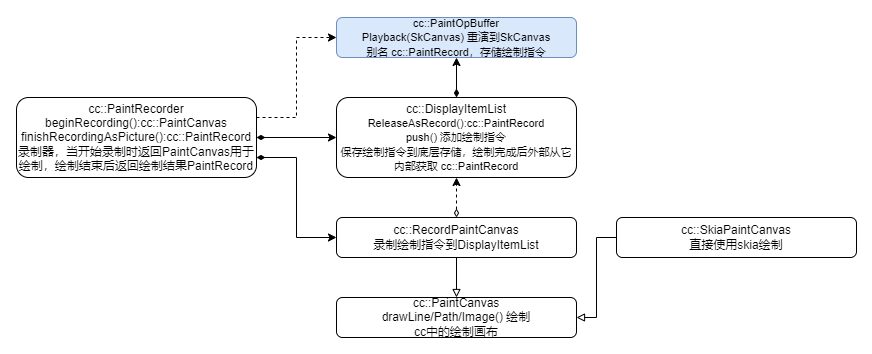
所有的绘制操作都通过 cc::PaintCanvas 记录到 blink::CanvasResourceProvider 中。 cc::PaintCanvas 有个子类 cc::RecordPaintCanvas,专门用来把 2d 绘制操作记录到 cc::DisplayItemList 中,它只记录绘制操作而不会进行真正的绘制。
cc 提供了一个 cc::PaintRecorder 类,专门用来录制绘制操作,相关类图如下:

5. 完成绘制,提交结果
当所有的 js 绘制指令执行完毕之后,html canvas 在 2d context 下不需要显式的提交结果(C++内部会自动 flush),这点和 OffscreenCanvas 以及非 2d context 不同,这些模式都需要显示的提交绘制结果(在某些情况下也可以省略)。
6. 低延迟模式下取出 Canvas 数据
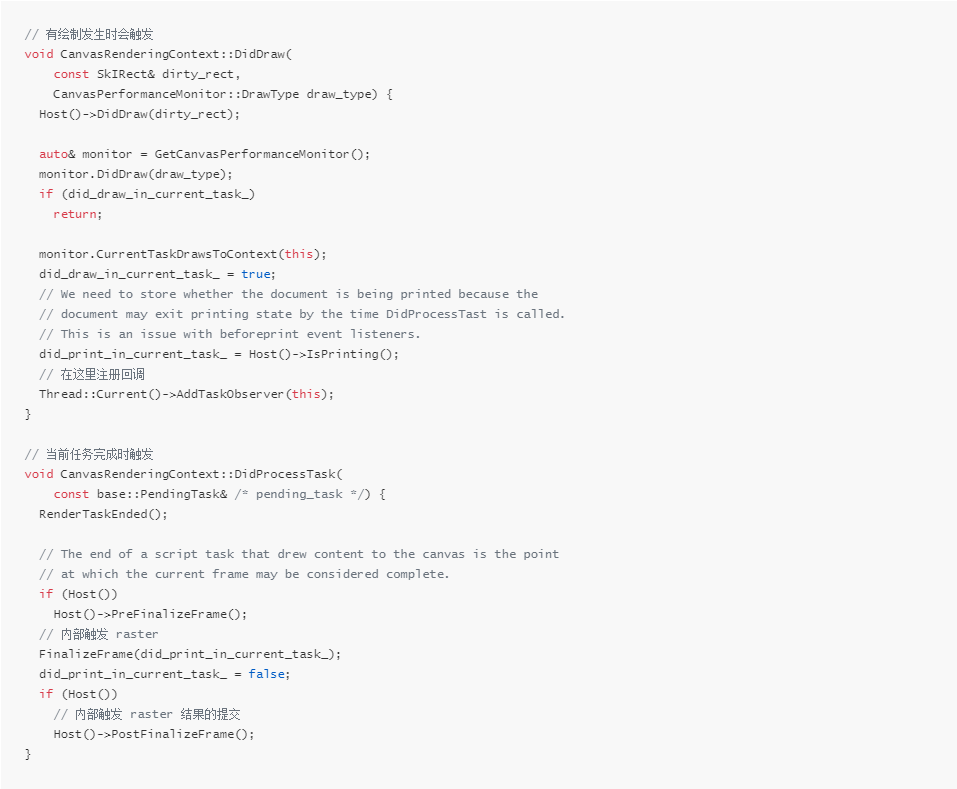
低延迟模式下,canvas 的每次绘制流程开始前都会设置一个标记,表示有新内容绘制了,此时会注册回调监听 blink 线程中当前任务结束的回调,在这个回调中触发 Canvas 内容的 Raster 以及提交。
绘制前注册回调的流程:

注册回调:

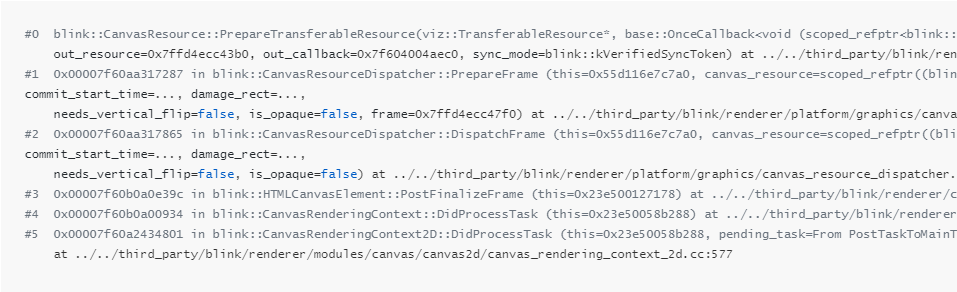
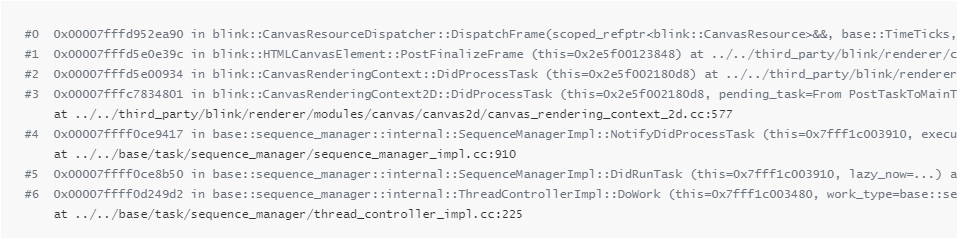
Raster 完成之后, CanvasResource 会通过 blink::CanvasResourceDispatcher::DispatchFrame 合成 CompositorFrame 然后提交。
从 CanvasResource 中取出 Raster 的结果,创建 viz::TransferableResource:

创建 CompositorFrame 并提交资源:

7. 总结
Canvas 从开始绘制到上屏经过以下流程:
canvas 初始化,获取 CanvasRenderingContext;
js 调用绘制 API 进行绘制,绘制的结果被 cc::RecordPaintCanvas 录制下来,保存在 blink::CanvasResourceProvider 中的 cc::PaintRecord;
在普通 Canvas 模式下提交绘制结果:
blink 进入绘制流程,从 blink::Canvas2DLayerBridge 中获取 cc::TextureLayer;
在提交到 cc compositor 线程之前,调用 cc::TextureLayer::update 触发 cc::PaintRecord 的 Raster,使用 OOP-R 机制将 Raster 任务发送到 CrGpuMain 线程进行 Raster,返回引用 Raster 结果的 gpu::Mailbox;
然后用 Raster 的结果 gpu::Mailbox 创建 viz::TransferableResource 并存入 cc::TextureLayer 中进行提交;
将 cc::TextureLayer 和网页中的其他元素一起提交到 cc compositor 线程,在那里创建 viz::CompositorFrame 然后提交到 viz;
在低延迟 Canvas 模式下提交绘制结果:viz compositor 收到 CompositorFrame 之后等待合适的时机进行上屏;
当有绘制的时候注册 blink 线程任务结束回调;
当前任务结束之后,触发 blink::CanvasRenderingContext::DidProcessTask;
然后 flush canvas,将 cc::PaintRecord 进行 Raster,使用 OOP-R 机制将 Raster 任务发送到 CrGpuMain 线程进行 Raster,返回引用 Raster 结果的 gpu::Mailbox;
然后在 blink::CanvasResourceDispatcher::DispatchFrame 中创建 viz::CompositorFrame 包装 Canvas 的内容,并提交到 viz compositor 线程进行合成;
8. 参考文献
https://keyou.github.io/blog/2022/12/01/canvas/
查看原文
该文章在 2023/11/27 11:17:38 编辑过