Lodop打印控件WEB页面中JS设置table合计td单元格的值
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
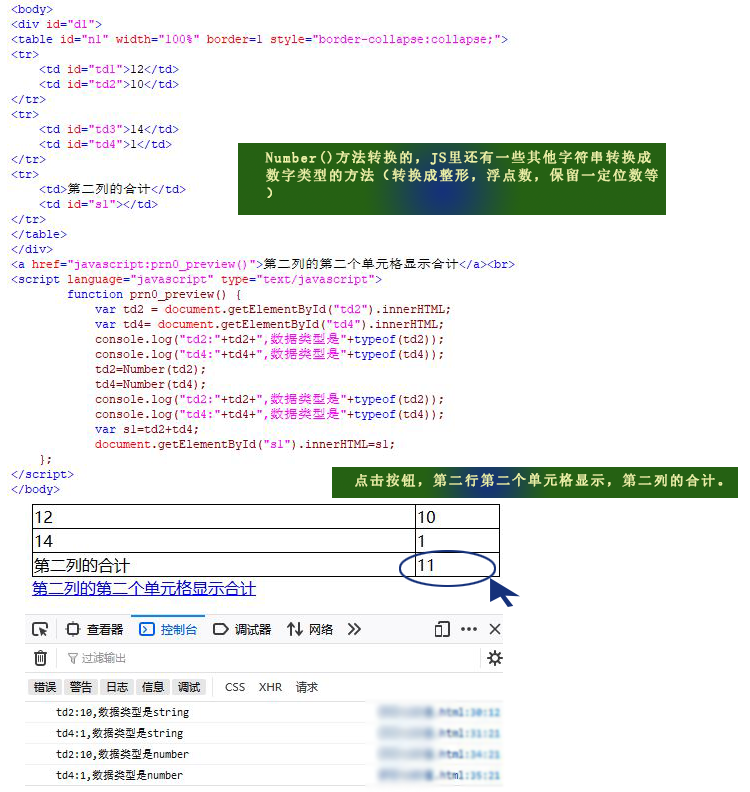
给table的td加上id,可根据id获取某些特定的td,通过innerHTML获取后,是字符串类型,再转换成数字类型,可加减,然后再显示在某个特定的td里。 Number方法之前相关的博文:JS转换成数字类型Number()、 测试代码: <body> <div id="d1"> <table id="n1" width="100%" border=1 style="border-collapse:collapse;"> <tr> <td id="td1">12</td> <td id="td2">10</td> </tr> <tr> <td id="td3">14</td> <td id="td4">1</td> </tr> <tr> <td>第二列的合计</td> <td id="s1"></td> </tr> </table> </div> <a href="javascript:prn0_preview()">第二列的第二个单元格显示合计</a><br> <script language="javascript" type="text/javascript"> function prn0_preview() { var td2 = document.getElementById("td2").innerHTML; var td4= document.getElementById("td4").innerHTML; console.log("td2:"+td2+",数据类型是"+typeof(td2)); console.log("td4:"+td4+",数据类型是"+typeof(td4)); td2=Number(td2); td4=Number(td4); console.log("td2:"+td2+",数据类型是"+typeof(td2)); console.log("td4:"+td4+",数据类型是"+typeof(td4)); var s1=td2+td4; document.getElementById("s1").innerHTML=s1; }; </script> </body> 图示: 
该文章在 2023/9/28 0:07:10 编辑过 |
关键字查询
相关文章
正在查询... |