【HTML】纯CSS+DIV变量在静态饼图与进度条上的使用
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
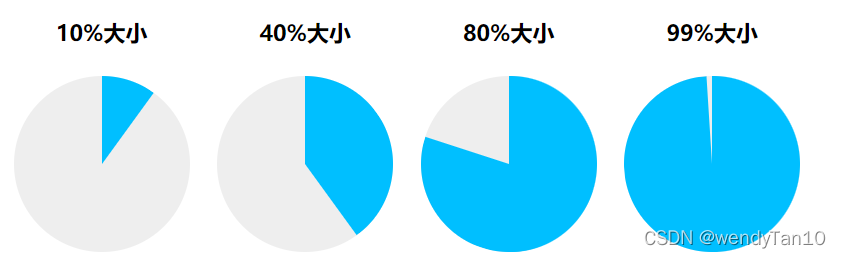
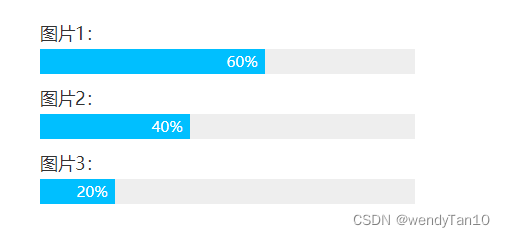
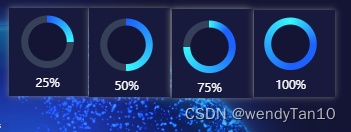
案例一:静态饼图的应用 <style> .pie-simple { width: 128px; height: 128px; background-color: #eee; border-radius: 50%; text-align: left;overflow: hidden; } .pie-left,.pie-right { width: 50%; height: 100%; float: left; position: relative;overflow: hidden; } // 创建左半圆 .pie-left::before { content: ""; position: absolute; width: 100%; height: 100%;background-color: deepskyblue; } // 创建右半圆 .pie-right::before { content: ""; position: absolute; width: 100%; height: 100%;background-color: deepskyblue; } // 不旋转,作为右覆盖半圆 .pie-right::after { content: ""; position: absolute; width: 100%; height: 100%; background-color: deepskyblue;}.pie-left::before { left: 100%; transform-origin: left; transform: rotate(calc(3.6deg * (var(--percent) - 50))); // 比例小于或等于50的时候 - 左半圆隐藏;opacity: calc(99999 * (var(--percent) - 50)); } .pie-right::before { right: 100%; transform-origin: right;transform: rotate(calc(3.6deg * var(--percent))); } .pie-right::after { // 比例大于50时 - 右半圆一直显示 opacity: calc(99999 * (var(--percent) - 50)); } </style> <div class="pie-simple" style="--percent: 10;"> <div class="pie-left"></div><div class="pie-right"></div> </div> <h4>40%大小</h4> <div class="pie-simple" style="--percent: 40;"> <div class="pie-left"></div><div class="pie-right"></div> </div> <h4>80%大小</h4> <div class="pie-simple" style="--percent: 80;"> <div class="pie-left"></div><div class="pie-right"></div> </div> <h4>99%大小</h4> <div class="pie-simple" id="percent" style="--percent: 99;"> <div class="pie-left"></div><div class="pie-right"></div> </div> .example { opacity: -999; // 解析为0,完全透明 opacity: -9; // 解析为0,完全透明 opacity: 2; // 解析为1,完全展示 opacity: 999; // 解析为1,完全展示 } $('#percent').css('--percent'); // 获取当前进度的大小 $('#percent').css('--percent', '20'); // 设置当前进度的大小 案例二:加载进度条的应用 <style> .bar { line-height: 20px; background-color: #eee;}.bar::before { counter-reset: progress var(--percent); content: counter(progress) "%\2002"; display: block; width: calc(100% * var(--percent) / 100); font-size: 14px; color: #fff; background-color: deepskyblue; text-align: right; white-space: nowrap;overflow: hidden;} </style> <label>图片1:</label> <div class="bar" style="--percent: 60;"></div> <label>图片2:</label> <div class="bar" style="--percent: 40;"></div> <label>图片3:</label> <div class="bar" style="--percent: 20;"></div> .list {--size: calc(100% - 2rem);width: calc(var(--size) / 6);}// 等同于.list {width: calc(calc(100% - 2rem) / 6);}  // 该实例用的是vue3的组件模式书写<script setup lang="ts">import { onMounted, ref, watchEffect} from 'vue'; interface percentData { percent: number, icon: string }; // 百分比与icon的默认值`在这里插入代码片` const props = withDefaults(defineProps<percentData>(), { percent: 0, icon: 'icon' }); const percentRef = ref<HTMLElement>(); onMounted(() => { }); watchEffect(() => { percentRef.value?.style.setProperty('--percent', props.percent.toString()); });</script><template> <div class="percent" ref="percentRef"> <div :class="['per__icon', icon]"></div> </div></template><style scoped lang="scss"> .percent { position: relative; width: 100%; height: 100%; border-radius: 50%; margin: 0 auto; overflow: hidden; background: conic-gradient(#37f7f8, #1d61fe,#1d61fe calc(var(--percent ) * 1% - 50%), #37f7f8 calc(var(--percent) * 1%), #364058 calc(var(--percent) * 1%)); .per__icon { position: absolute; top: 20px; left: 20px; right: 20px; bottom: 20px; border-radius: 50%; background: #141535; display: flex; justify-content: center; align-items: center; &::before { content: '\3000'; width: 90px; height: 90px; position: absolute; } // 根据添加类名添加中心的icon &.icon::before { background: url('../assets/img/classroom.png'); background-size: 100% 100%; } } } </style> 该文章在 2023/7/26 12:33:40 编辑过 |
关键字查询
相关文章
正在查询... |