为什么说Vue是渐进式框架?
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
 :为什么说Vue是渐进式框架? :为什么说Vue是渐进式框架?
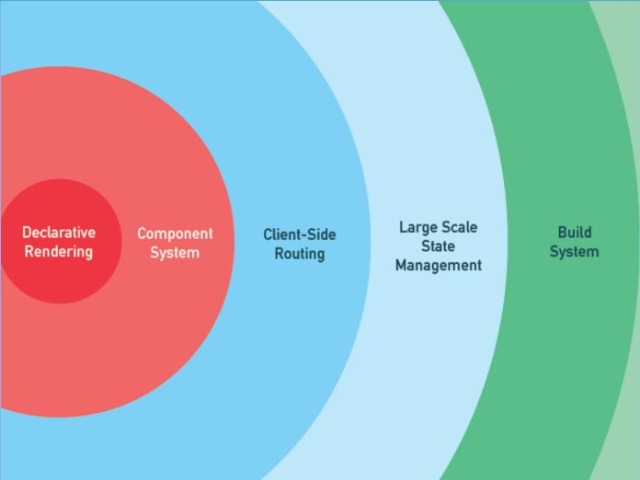
渐进式 Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 —— Vue官网介绍 什么是渐进式呢? 简单地说,渐进式的概念是分层设计,每层可选,不同层可以灵活接入其他方案架构模式。 举个例子,我们要买一台电脑,店家给我们提供了一个IBM。 官方可能会提供windows作为可选,我们也可以在电脑上安装我们自己喜欢的Ubuntu。 装完系统后,官方可能还提供了一系列的“装机必备”,浏览器、编辑器、播放器等等,我们可以选择使用,也可以不用,然后在应用市场选择我们喜欢的软件安装。 在这个例子里面,官方提供的产品分为电脑裸机/操作系统/软件这3层,每层都是可选的,可以接入其他的产品。这就是一个渐进式的产品。 渐进式的最大好处就是灵活,可以根据不同场景做定制。 那么Vue分为哪几层呢?参考一个经典的网图  declarative rendering(声明式渲染) component system(组件系统) client-side routing(前端路由) state management(状态管理) build system(构建系统) 你可以这样使用Vue 你可以使用vue的声明式渲染,通过new Vue(),传入模板、挂载点和数据渲染一块视图,但不用其他的功能。 你可以使用jquery设计自己的组件,也可以使用vue设计组件。 你可以使用前端路由,或者不用vue-router,或者自己实现自己的router。 状态管理你可以使用redux,当然使用vuex也可以很方便地接入。 你可以自己使用webpack或者其他构建工具搭建你的项目,也可以选择使用vue-cli。 该文章在 2023/5/29 10:44:55 编辑过 |
关键字查询
相关文章
正在查询... |