|
最新文章
|
知识管理交流
→『 技术文档交流 』
本版文数:10906 今日文数:5307
|
|
一、什么是回调地狱?回调地狱是指在JavaScript中,由于大量使用回调函数来处理异步操作,导致代码嵌套层次过深,难以阅读、维护和扩展的一种现象。这种情况通常出现在多个异步操作需要按顺序执行,并且每个操作都依赖于前一个操作的结果时。以下是一个简单的回调地狱的示例,假设我们要按顺序进行三个异步操作:读取文件A,根据文件...

|
|
在Windows桌面开发领域,WinForm作为经典的应用程序框架,常常需要控制程序仅单实例启动,以避免资源浪费、数据冲突等问题。实现单启动的关键在于系统层面与应用程序自身机制的协同运作。从操作系统视角出发,利用互斥量(Mutex)是常见且可靠的手段。互斥量如同一个带锁的房间,同一时间仅允许一个“访客”(进程)进入。在...
|
|
一、视频演示,时长02:00二、界面展示linux和macos上执行命令:dotnetGTKWinFormsApp.dll三、VS2022开发引用GTKSystem.Windows.Forms主体界面编写,可拖控件GTK3.24.24作为GDI,重写C#的System.Windows.Forms组件,在应用时,兼容原生...

|
|
执行长时间任务查询数据库,那么可能会出现一个问题:在执行长时间任务的过程中,如果点击了进度条中的“取消”按钮,此时可以停止程序执行查询数据库的任务,但是如果再次执行该任务时,可能会报错:“连接未关闭,连接的当前状态为打开”。下面以一个简单的示例来看看出现上面所述问题的原因所在。首先,用access创建一个数据库文件da...

|
|
如何在JavaScript中循环对象属性和值?它与数组不同,它们没有内置的循环方法。在这篇博文中,我将向您展示:循环JavaScript对象的四种不同方法,每种方法的优点和缺点。循环对象键JavaScript对象键或属性是存储在对象中的值的名称或标识符。JavaScript对象是JavaScript中的非原始数据类型...

|
|
1、系统介绍一款开源的通用办管理系统,为国内企业提供办公自动化信息服务,系统前端基于uniapp开发,后端基于php开发;该系统可独立部署在自己的服务器,且支持单企业版和多企业版本;可后台根据用户角色权限控制手机端功能模块的显示;目前已适配H5、微信小程序、安卓和ios。2、主要功能工作流、工作审批(报修申请、报销申请...

|
|
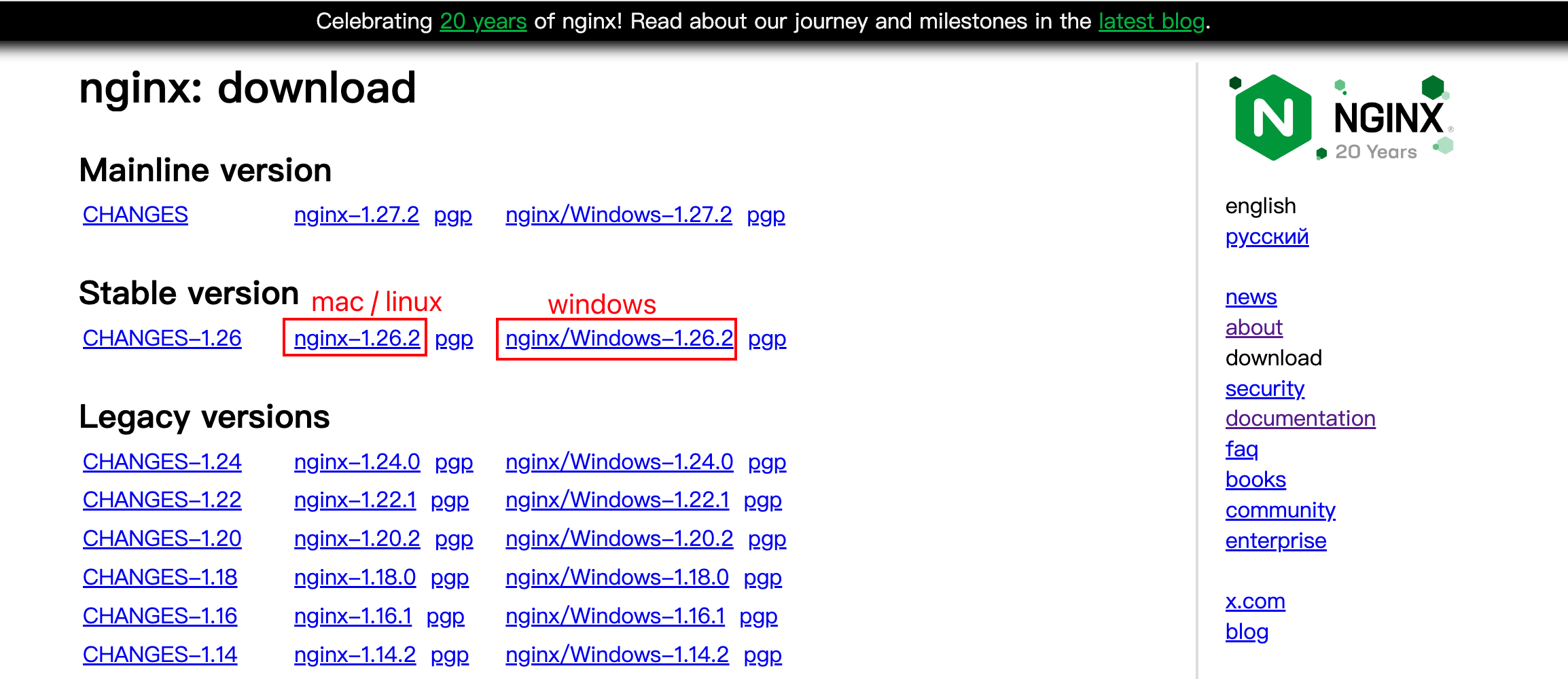
或许你会想:“Nginx不就是用来部署网站的服务器嘛?这有何难?”但其实这不过是九牛一毛罢了,Nginx的实用操作和使用技巧还多着呢,下面这篇文章,就带大家轻松入门Nginx、并且循序渐进地学习Nginx真正的用法!推荐观看本文对应的视频版本,有更多操作演示哦:https://bilibili.com/video/BV...

|
|
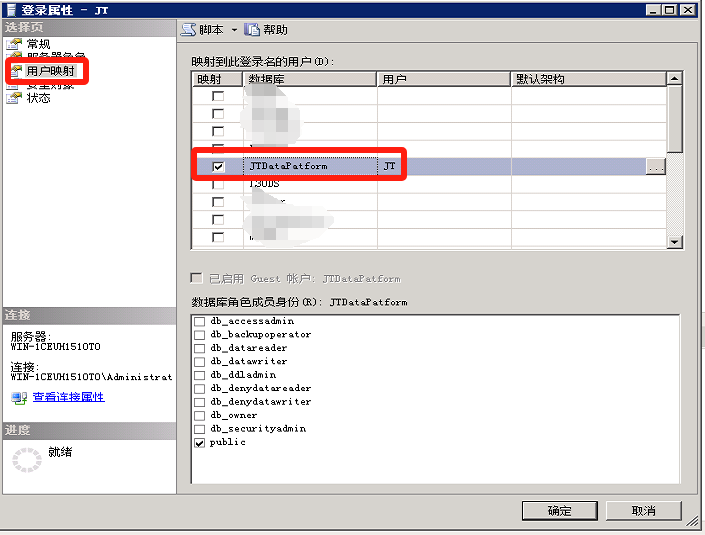
我们在给数据库用户赋予权限时,有时候不想让该用户看到太多过程表和过程视图,这时就需要限定用户的访问权限第一步:创建用户创建数据库连接后,进入安全性——登录名,单击右键,新建登录名,并设置默认数据库第二步:设置用户映射点击用户映射,勾选指定要访问的数据库,数据库成员身份默认为public,无需更改,然后单击确定这时候,我...

|
|
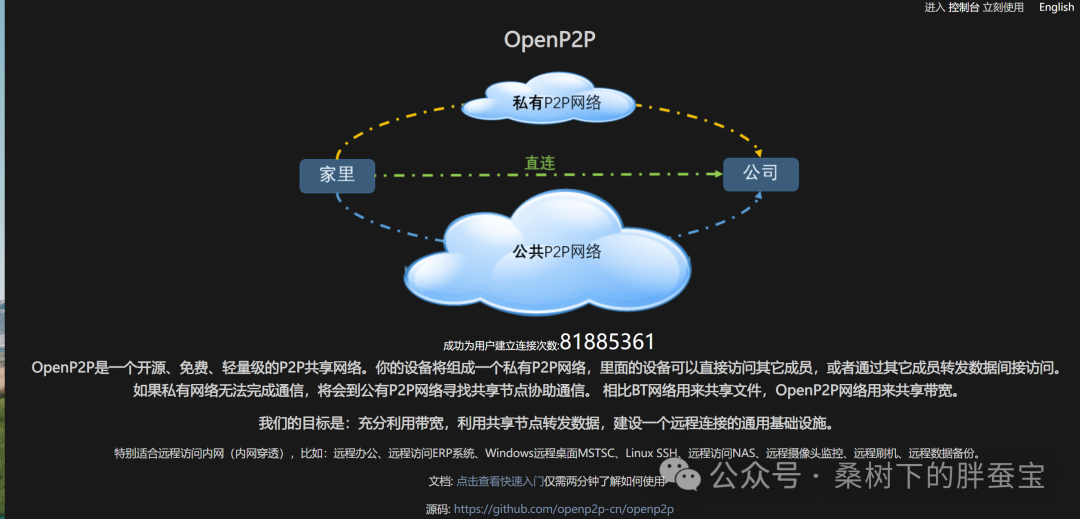
如今大家受里的设备越来越多,多台PC、平板、手机及NAS等。很多时候,我们面临着设备之间相互操控及文件分析的诸多需求。然而,目前没有一个相对完备的解决方案。前面提到内网穿透是一个解决方案,然而由于带宽原因,速度较慢。NAS配合DDNSTO进行Wsl2内网穿透今天介绍一个基于P2P的异地组网工具OpenP2P,基于它我们...

|
|
WebView2是Microsoft提供的一种嵌入式浏览器控件,基于Edge(Chromium)引擎。它允许开发者将现代Web技术(如HTML、CSS和JavaScript)与桌面应用相结合,从而构建强大、灵活的用户界面。本文将介绍WebView2的基本使用,并重点讲解以下几个重要功能:NewWindowRequest...
|
|
对技术生态的影响-开源生态进一步繁荣:携程和京东等大厂的“去.NET化”,使得原本依赖.NET技术的开发者和项目可能会转向开源生态更繁荣的Java、Python等技术。这将为开源社区带来更多的人才和资源,促进开源技术的进一步发展和创新,加速新框架、新工具的诞生。-微软技术生态面临挑战:大厂的离开对.NET技术生态是一个...
|
|
🆔网站名称:电报值得看⭐网站功能:优质Telegram频道聚合📁网站简介:一个专注于聚合优质Telegram频道的网站,涵盖了多个领域,包括科技、财经、娱乐、生活等,可以轻松找到自己感兴趣的频道,获取最新的实时信息。🔗网站网址:https://dbzdk.com/

|
|
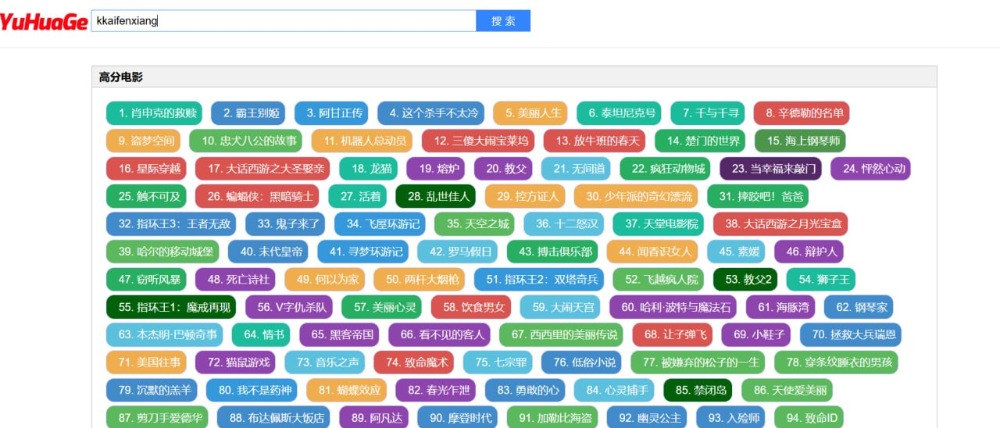
🆔网站名称:雨花阁⭐网站功能:磁力搜索引擎📁网站简介:一个简单而纯粹的磁力搜索引擎,主要提供高分电影、番号搜索和BT磁力链接等功能。通过该网站快速查找各种类型的影视资源,包括高评分的电影和特定的番号。🔗网站网址:https://www.iyuhuage.fun/

|
|
🆔项目名称:pdf-extract-api⭐️项目功能:文档提取和解析API📁项目简介:一个基于现代光学字符识别(OCR)技术的文档提取和解析API。能够将任何图像或PDF文件转换为高精度的Markdown文本或JSON结构文档,支持表格数据、数字和数学公式的提取。🌐项目地址:https://github.com...

|
|
🆔软件名称:zhiyakeji⭐️软件功能:图片转excel➡️支持平台:#Android#iOS#Web网站在线转换📁软件简介:一款图片转Excel工具,利用OCR技术,能够精准识别图片中的表格和文字,并将其转换为可编辑的Excel文件。只需上传需要转换的图片(支持jpg、png等格式),点击转换按钮,几秒钟后即...

|
|
🆔网站名称:磁力链接⭐网站功能:磁力搜索引擎📁网站简介:一款免费的磁力搜索引擎,可以通过该网站方便地查找和获取各种类型的磁力链接,涵盖影视、音乐、软件等多个领域。🔗网站网址:https://cililianjie.cc/

|
|
软件名称ScreenCapture应用平台Windows推荐类型【Github】一句简介这是一个C++开发的开源截图工具,还在持续维护,大小仅为3.8M。pre-release版本似乎使用QT框架,不知道是不是准备跨平台。应用简介以下摘自官网介绍:跨屏幕截图、高分屏支持、窗口区域高亮。取景框,支持快捷键复制RGB颜色(...

|
|
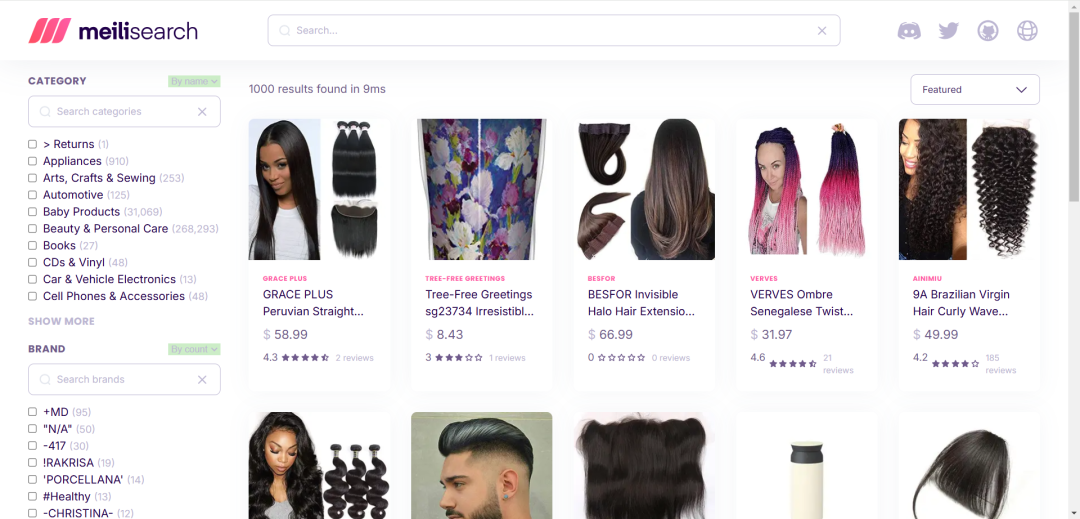
项目简介Meilisearch是一个开源的搜索引擎项目。它的目标就是让开发者们毫不费力地在自己的地盘上(应用程序、网站、工作流程)搞出个高效搜索功能。不管你是在搞电影搜索,让用户能快速找到想看的片子;还是弄电商网站,帮买家迅速定位商品;亦或是歌曲搜索、多租户CRM应用啥的,它都能搞定,超厉害的!性能特色混合搜索超强大:...

|
|
简介FastExcel是由原EasyExcel作者在阿里巴巴宣布停止维护EasyExcel之后推出的升级版框架。它继承了EasyExcel的所有优点,并且在性能和功能上进行了显著的提升和创新。FastExcel的特点高性能读写:FastExcel专注于性能优化,能够高效处理大规模的Excel数据,显著降低内存占用。简单...
|
|
在现在这个互联网飞速发展的时代里,创业与自我实现的舞台日益多元化。而2025年,微信视频号正以其独特的优势,成为普通人实现梦想的新平台。曾大家看来,网络短视频创业似乎只是少数大网红和专业团队的专属领域,普通人想要在其中取得成功,感觉难如登天。但微信视频号的出现,似乎打破了这一局面,为普通大众敞开了创业与变现的大门。视...

|
|
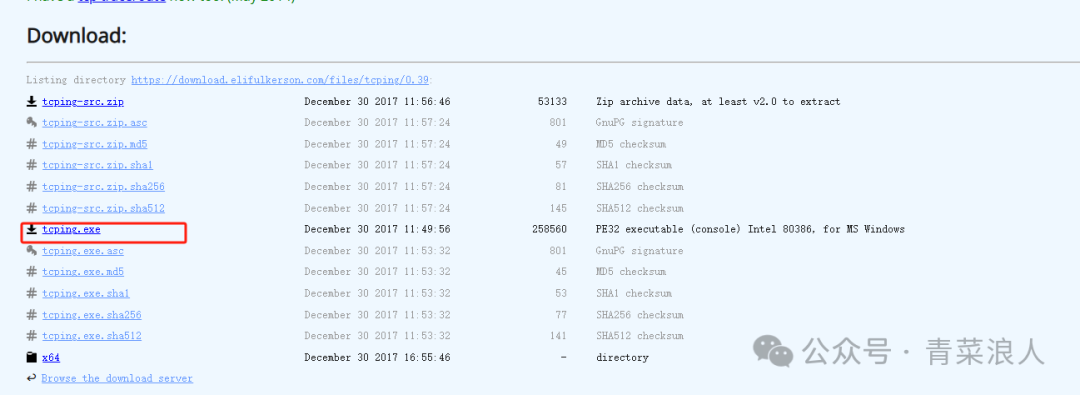
当设备被禁止icmp协议通过时,可以使用tcp来测试网络的连通性以及延迟TCPingtcping是一个类似于ping的工具,但它用于测试TCP连接的可达性,而不仅仅是ICMP(传统的ping)连接。它通过尝试与远程主机上的指定端口建立TCP连接,来判断目标主机的端口是否开放且可访问。使用方法下载EXE文件将下载的exe...

|
|
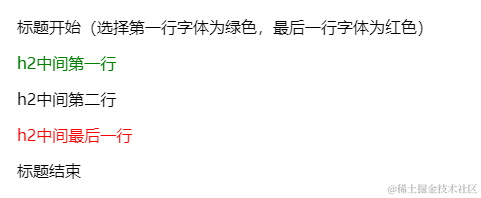
MDN对:has()选择器的解释是这样的:CSS函数式伪类:has()表示一个元素,如果作为参数传递的任何相对选择器在锚定到该元素时,至少匹配一个元素。这个伪类通过把可容错相对选择器列表作为参数,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法。下面一起来感受下:has()选择器的强大之处吧。:has()选择器...

|
|
本文介绍三种使用纯CSS实现星级评分的方式。每种都值得细品一番~五角星取自ElementPlus的svg资源<svgxmlns=http://www.w3.org/2000/svgviewBox=0010241024style=><pathfill=currentColord=M283.84867.84512747.7...

|
|
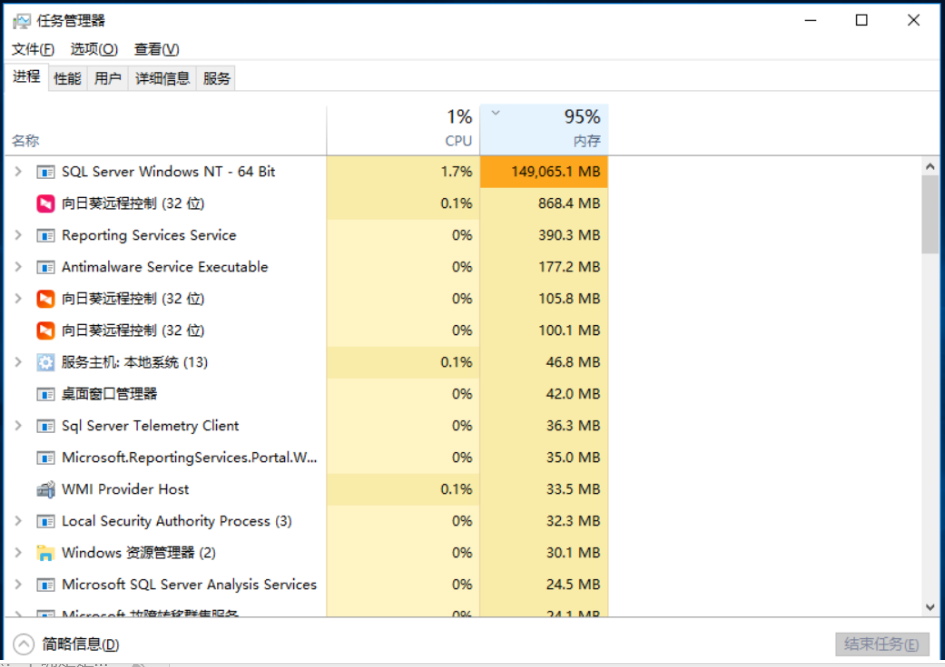
一、问题1.1、SQLServer内存占用高,内存不释放1.2、SQLServer内存使用策略SQLServer对服务器内存的使用策略是有多少占多少(大约到剩余内存为4M左右)只用在服务器内存不足时,才会释放一点占用的内存,所以很多时候,我们会发现运行SQLServer的系统内存往往居高不下这些内存一般都是SQLSer...

|
|
随着Java版本的不断更新,提供了多种实现循环的方法,包括传统的for循环、增强型的foreach循环以及Java8引入的StreamAPI。每种方法都有其特点和适用场景,本文将探讨它们的工作原理,并分析效率上的差异。1
for循环for循环是最基础也是最灵活的循环形式。它的语法结构允许初始化、条件检查和迭代三个部分...
|